Table of Contents:


Overview of Email Design aka Editor page
There are 2 built in editors in Ongage:
- WYSIWYG/HTML editor:

- BEEFree Drag and Drop Editor


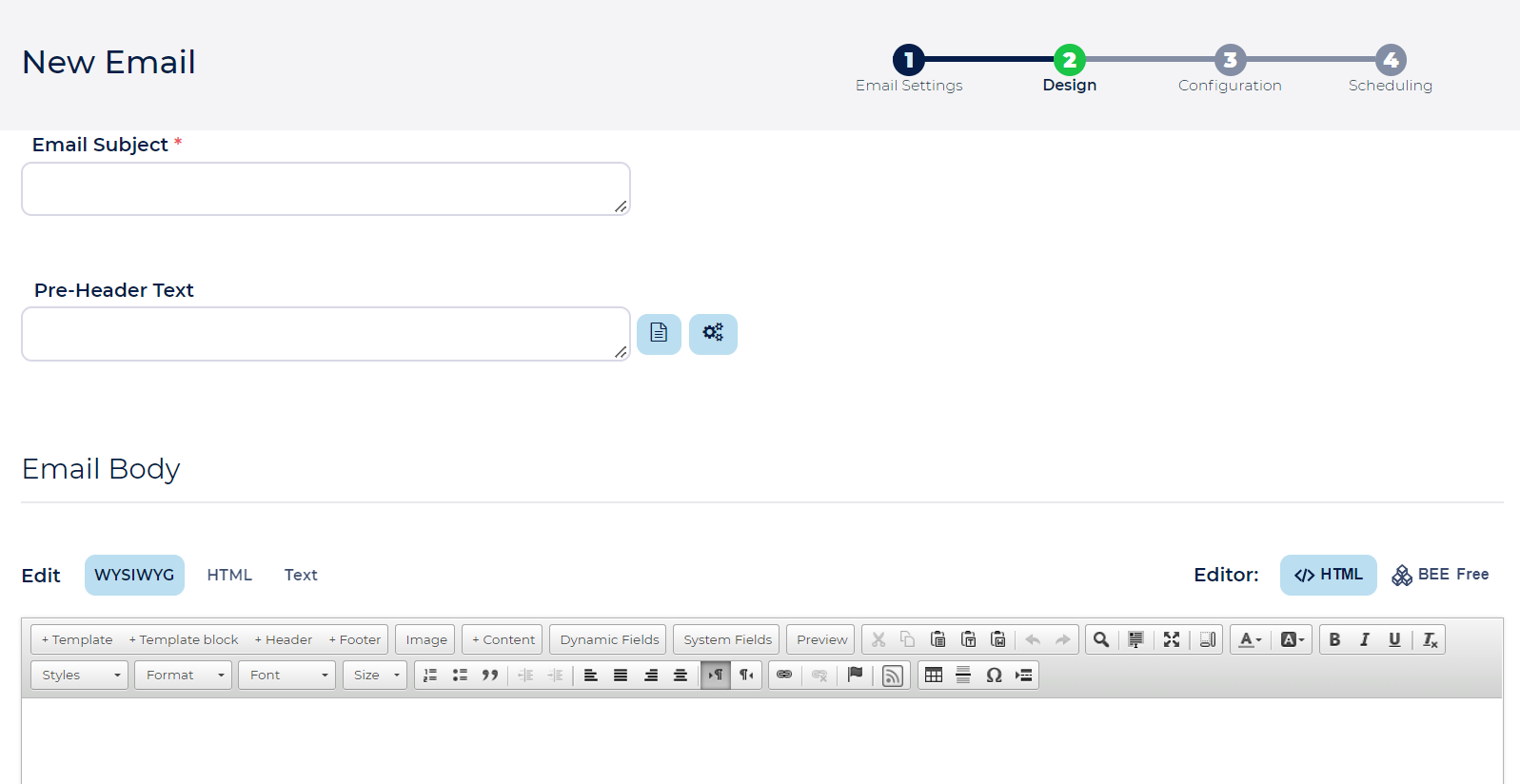
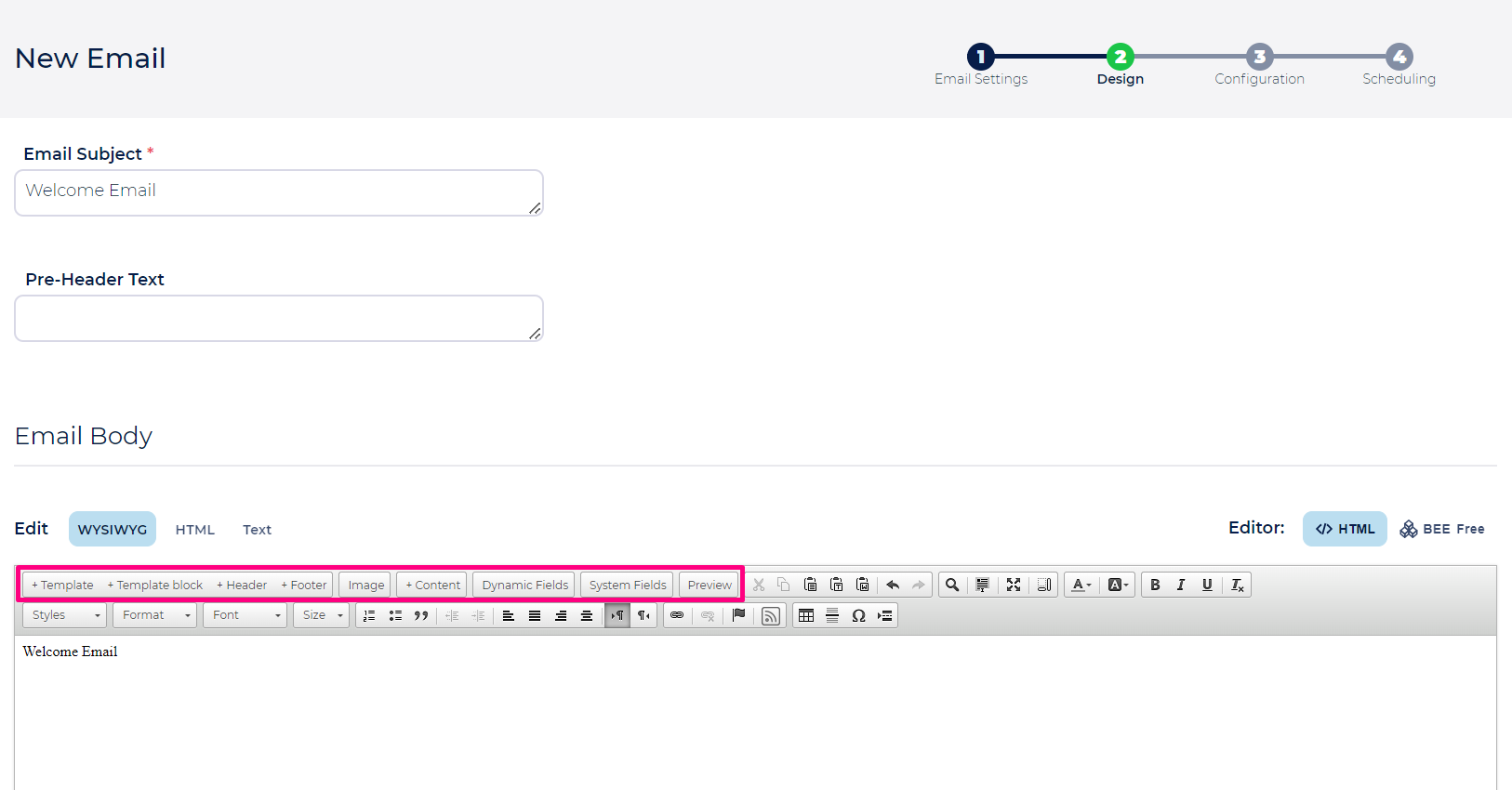
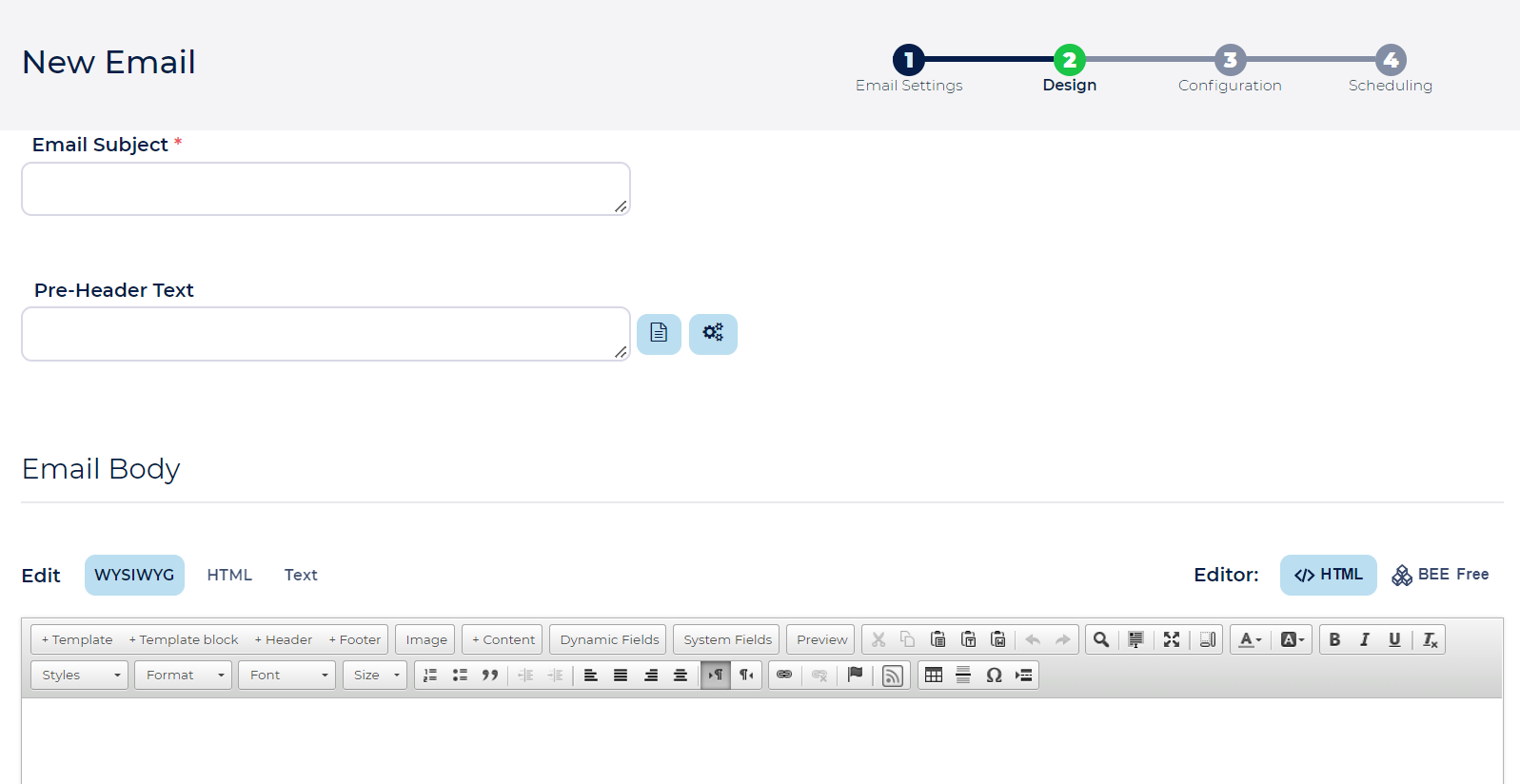
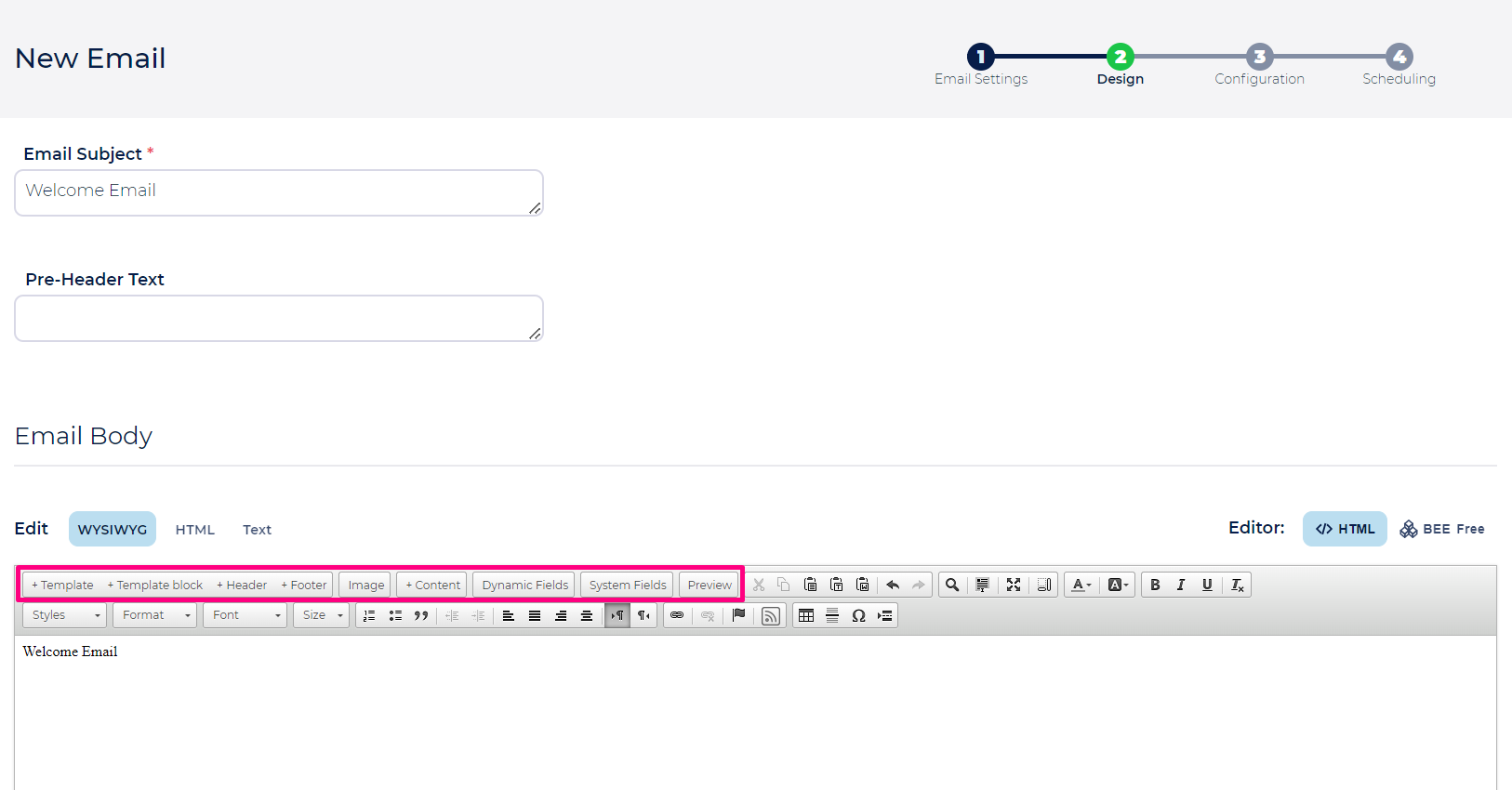
WYSIWYG/HTML Editor
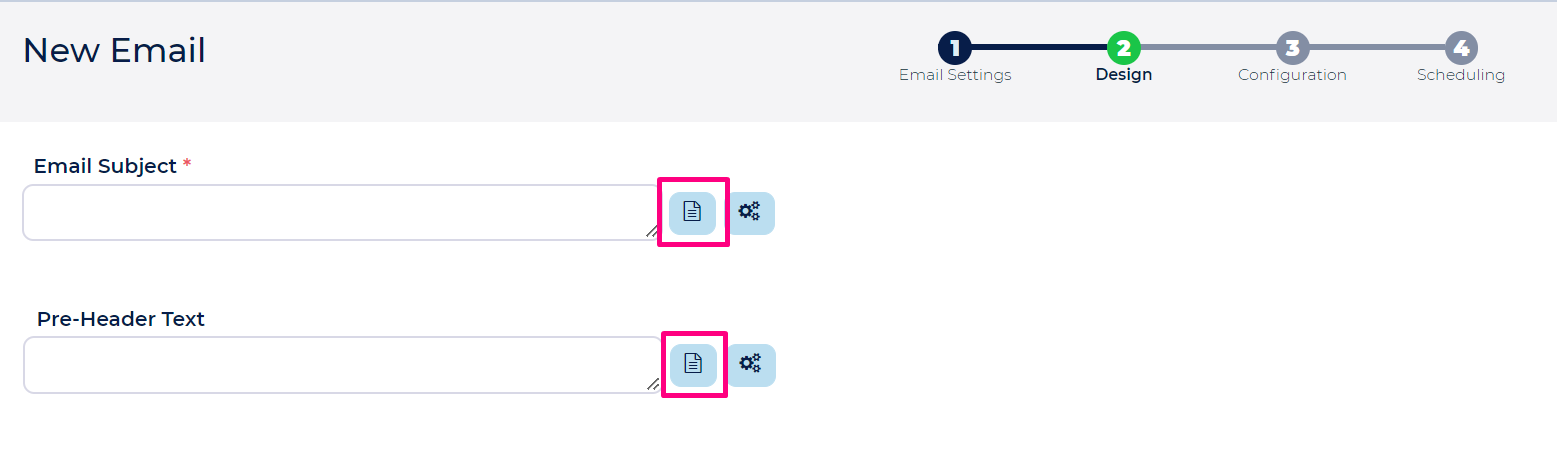
- Email Subject: This is where you write the Email Subject which is visible to users in Inbox. You can personalize your email subject with Dynamic Fields.
Pre - Header Text: It’s a short intro text that follows the subject line when viewing the email message, as a line item in the inbox of your email client. You can customize the Pre - Header text from the given option. If kept blank, the ISPs will show a few words from top of the HTML Email message.
Template: Opens Template Library to from where you can load the Template you already prepared in the Template Library into the Email Message.
Template Block: Opens Template Library to allow you to load predefined template blocks you have already created.
- Header: Opens Template Library to Insert a header template you prepared add into Email Message.
- Footer: Opens Template Library to Insert a footer template you prepared add into Email Message.
- Image: Opens Image Library to select Image to insert in Email Message.
- Content: Allows you to upload content using external file in HTM, HTML, TXT OR ZIP format or using the URL which loads HTML/TEXT.
- Dynamic Fields: Dynamic fields allows you to use the values residing in their list fields as dynamic content within their email messages.
- System Fields: Allows you to use Predefined system fields that can be used to insert into your Email Message as System Dynamic Fields.
- Edit HTML: If your email messages are prepared outside the HTML designer, you can copy the source of the HTML and paste the source code in the editor.
- Edit Text: Allows you to check and edit the text version of email.

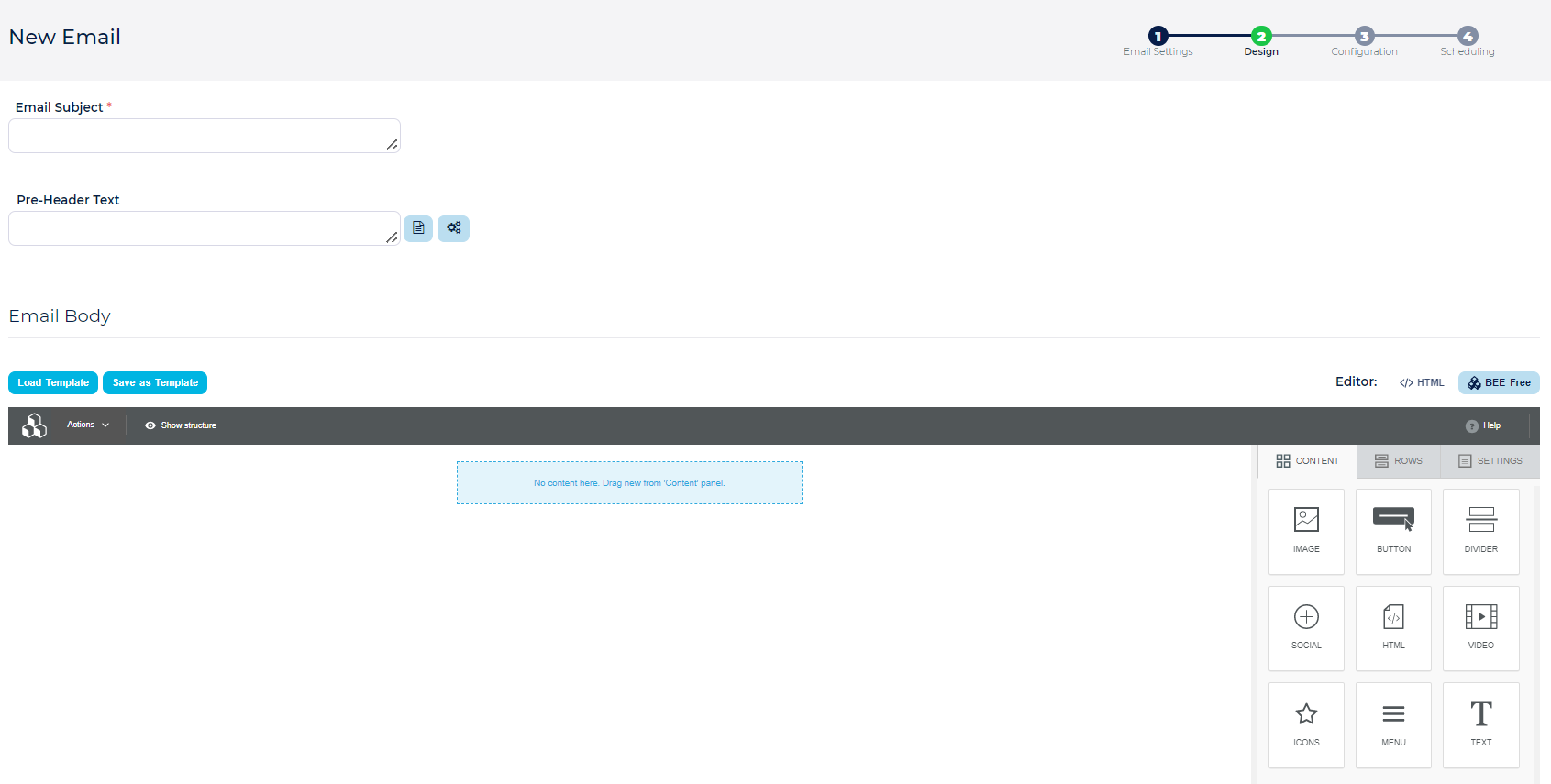
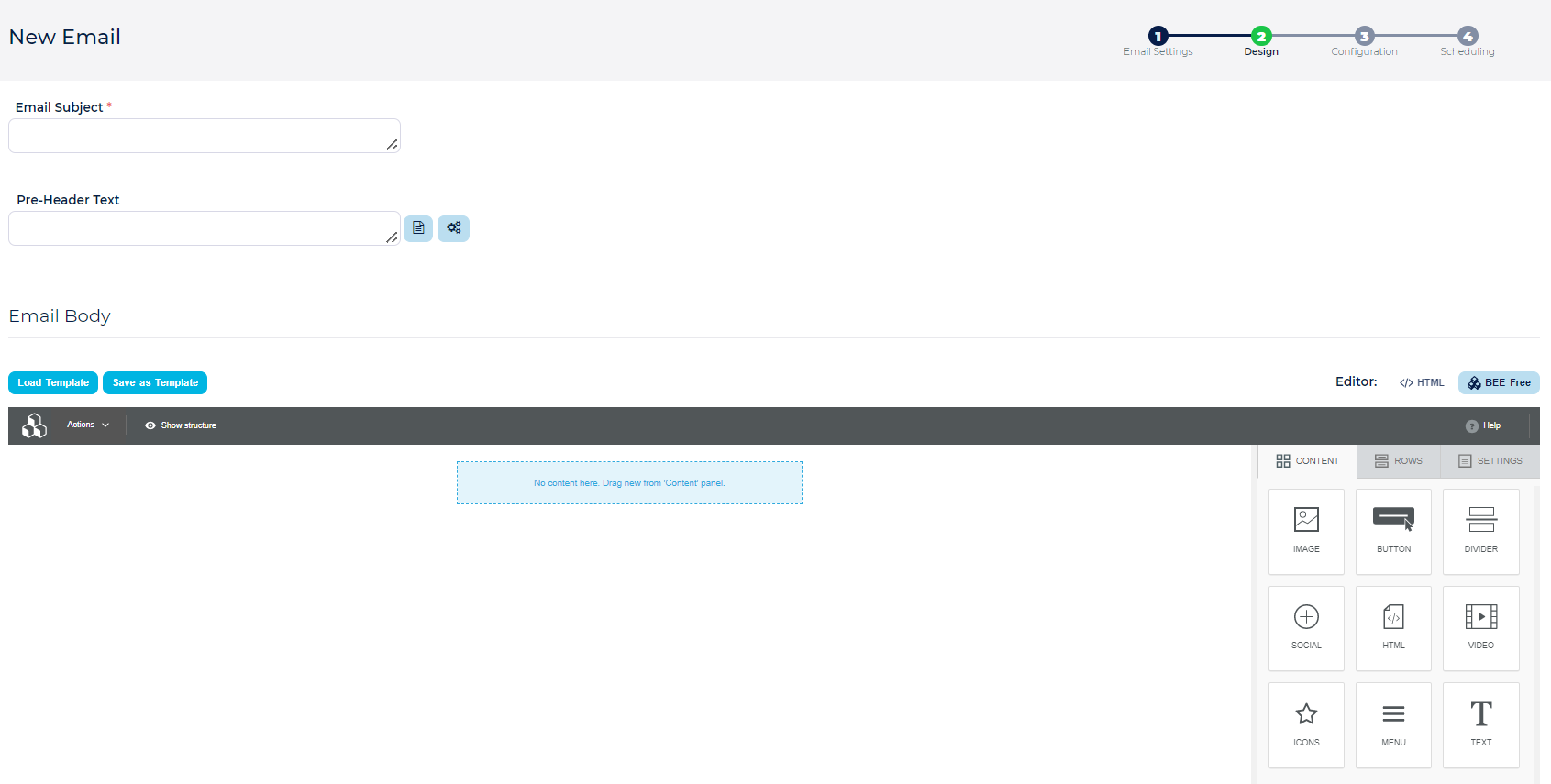
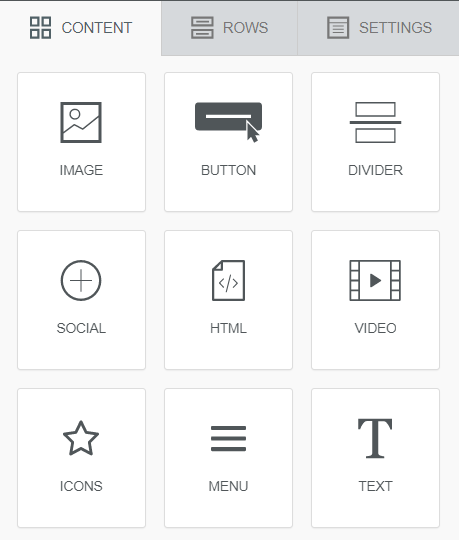
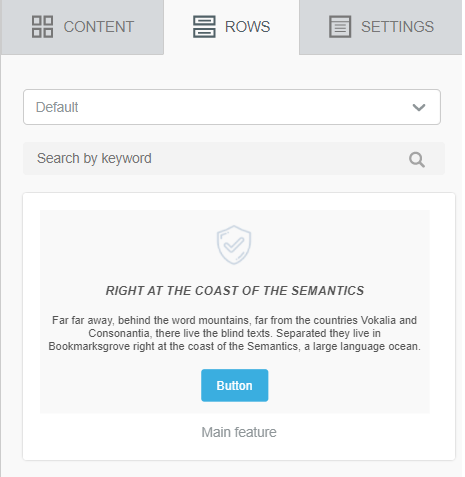
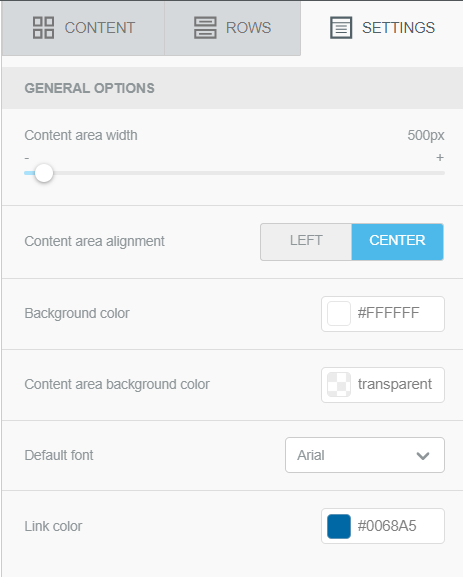
BeeFree Drag and Drop Editor
For more details on how to use BeeFree editor to create Email Messages, you can refer to the following tutorial videos.
- https://emaildesign.beefree.io/create-an-html-email-in-minutes/
- https://www.youtube.com/watch?v=buOlXJMgYC0
Dynamic Fields, AKA Merge Fields, AKA Merge Tags
What are Dynamic Fields
Dynamic fields allow users to use the values residing in the custom List fields as dynamic content within their email messages. Typically for the purpose of personalizing the contents of the email message. For example:
- For each recipient being emailed in a given campaign, the system will take the value that resides for that recipient from the custom List field "first_name".
 If the value of that field is empty, then it will be left blank, e.g. ,"Hi " and not "Hi Sue".
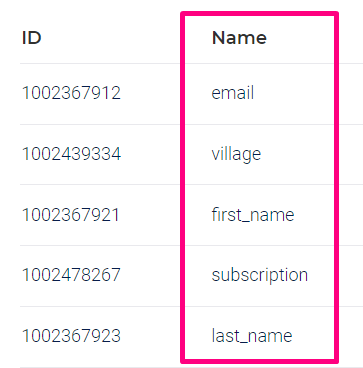
If the value of that field is empty, then it will be left blank, e.g. ,"Hi " and not "Hi Sue". Use the exact spelling (case sensitive) of the List field name, as it appears in the 'List Settings → Fields Setup' page, under the 'Name' column.
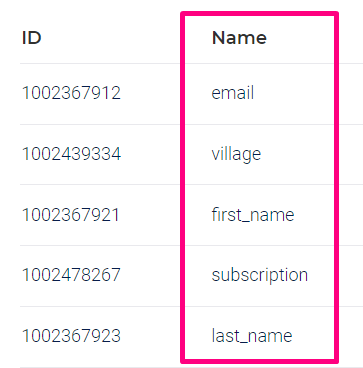
Use the exact spelling (case sensitive) of the List field name, as it appears in the 'List Settings → Fields Setup' page, under the 'Name' column.

You can also find all available custom list field names, when clicking on any of the ‘Dynamic Field’ buttons in the editor, where it will display the exact spelling required:

What are Dynamic System Fields
- Dynamic system fields are pre-defined Ongage system fields, for example "Campaign ID" ('{{ocx_mailing_id}}').
- You can find a list of the available ones when pressing on the "System Fields" button in the Ongage WYSIWYG editor. See screenshot in following section.
- The Ongage "Campaign ID" ('{{ocx_mailing_id}}') is a common example of system field that you might want to insert into your HTML email.
- Moreover, as in the case of Conversion Points, you might want to use it in a link. See one of the following sections about how to insert dynamic fields into links.
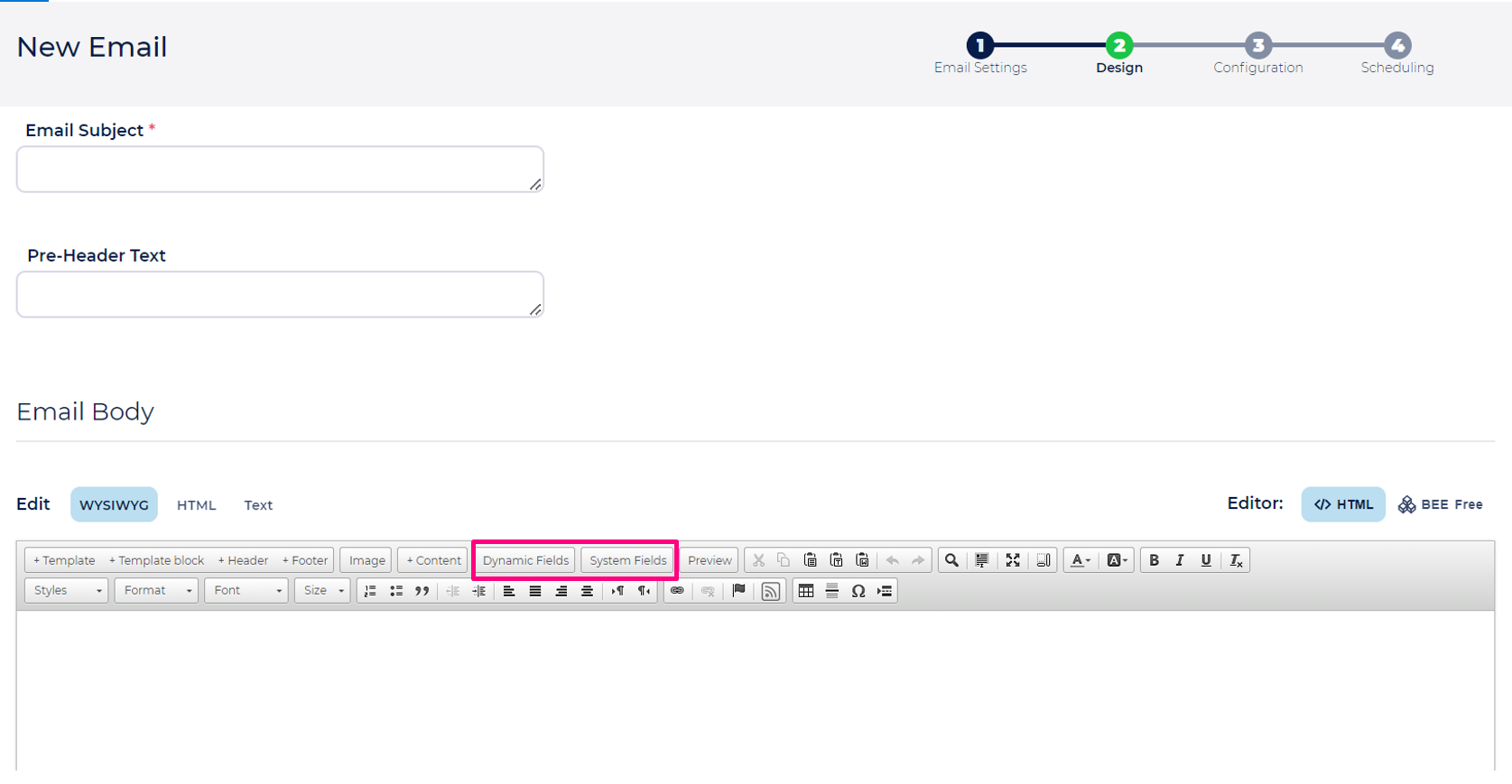
How to use Dynamic Fields in an Email
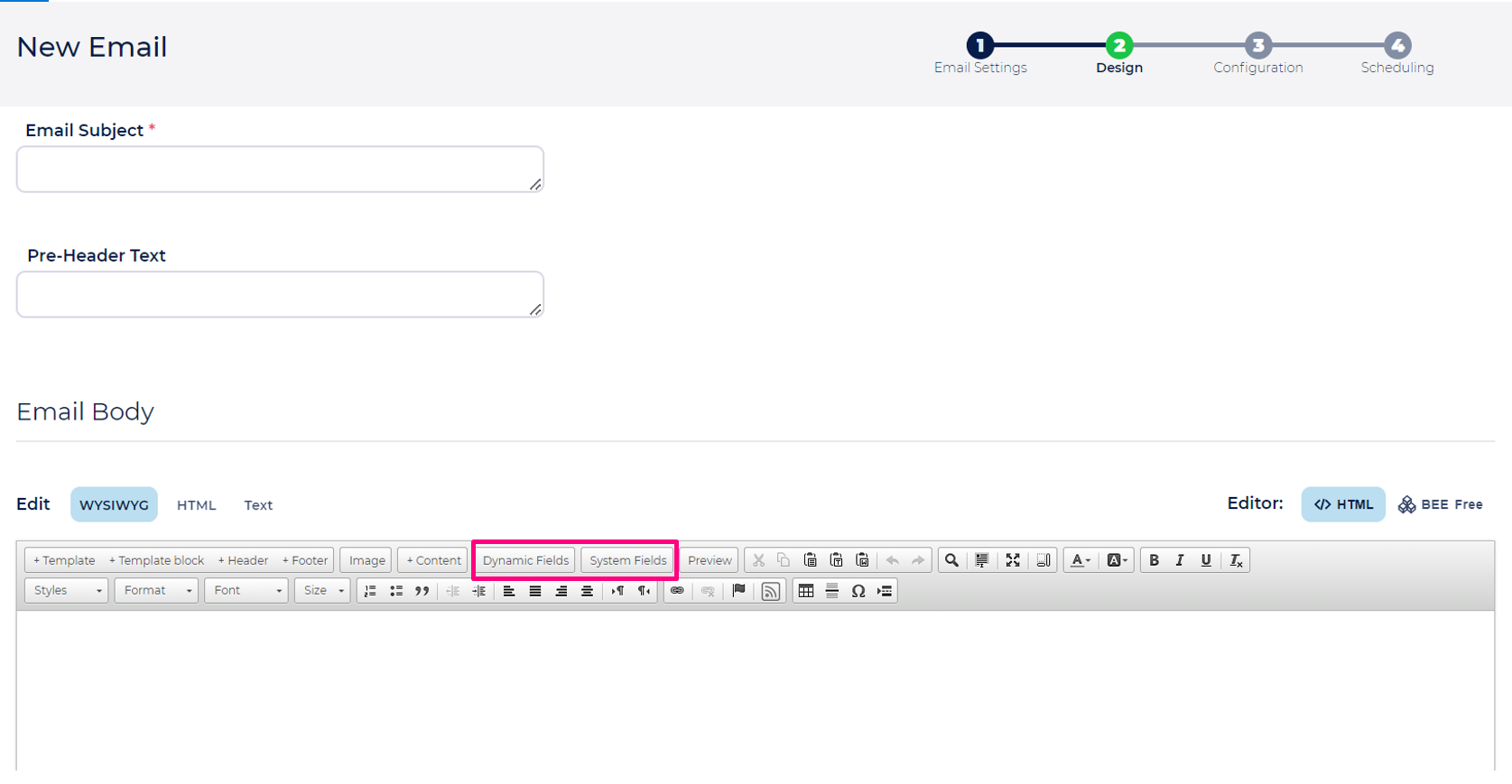
When editing an Email (second step of creating a campaign), click the 'Dynamic Fields' button. A new window with all available dynamic custom list Fields will open.
Click on the Dynamic custom list field you would like and it will be added to the message. You can also type it in manually.

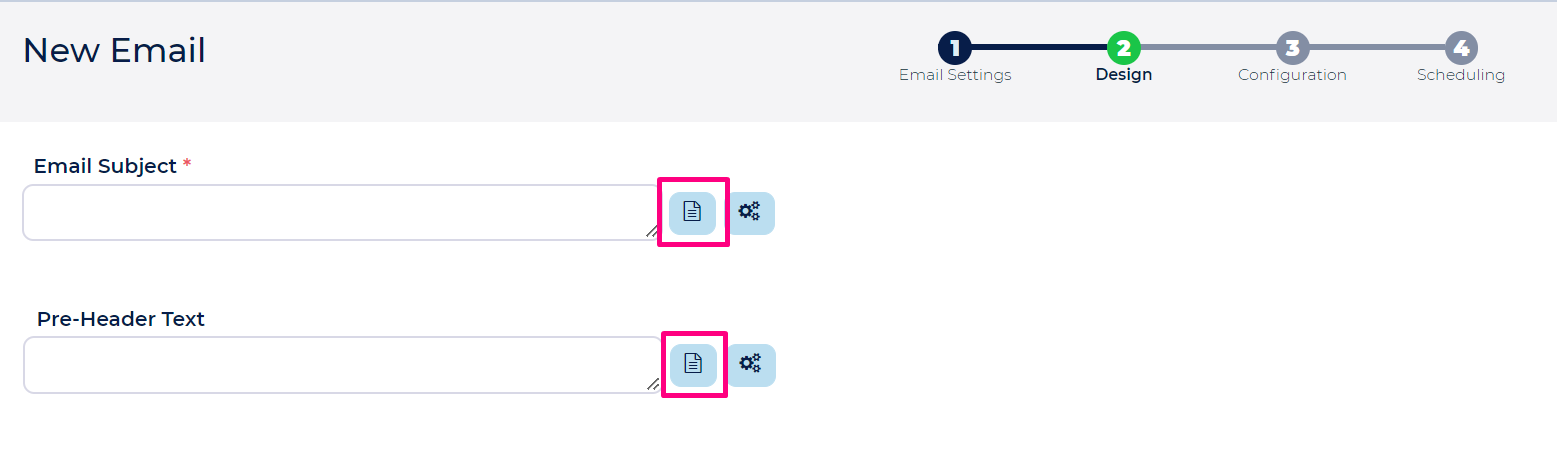
How to use Dynamic Fields in the Subject of an Email
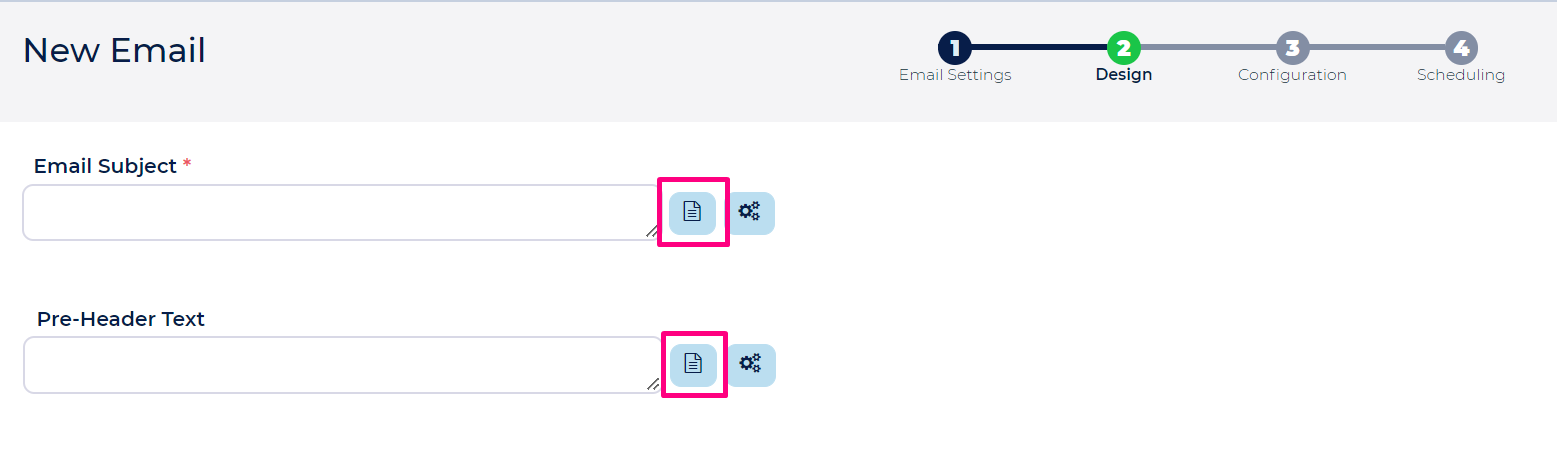
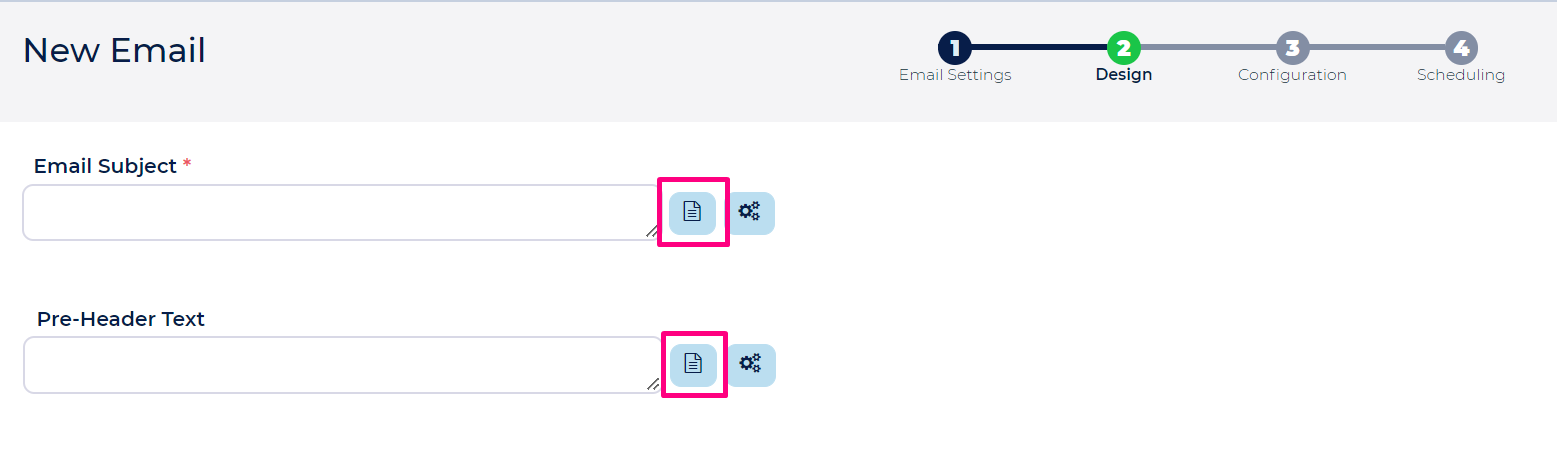
Click on the 'Dynamic Fields' button next to the 'Subject' input and add the Dynamic custom list fields you'd like to include in the subject (and pre-header) of the email as demonstrated in the screenshot below:

 A common List Field used in the Subject is {{first_name}} e.g., Dear {{first_name}}
A common List Field used in the Subject is {{first_name}} e.g., Dear {{first_name}} System Fields can also be used in the Subject e.g., The Latest Highlights for {{ocx_dow_long}}
System Fields can also be used in the Subject e.g., The Latest Highlights for {{ocx_dow_long}}
How to Set a Default Value for a Dynamic field
- When to use a default value: when you might not have data for for all list members in a specific list field. For example, you might have the first name, for 80% of your list members, but if you use "Hi {{first_name}}," then 20% will get an email that looks like information is missing. With a default value, you can insert a substitute generic value, e.g., Subscriber.
- How to define a default value: add colon, followed by the default value.
The below example will insert the word "Subscriber" in your HTML email if first_name doesn't have value.
Hi {{first_name:Subscriber}} |
You can also use another dynamic field (from your list), instead of a static value. The below example will insert the last name if the first name doesn't have value.
Hi {{first_name:{{last_name}}}} |
Note: This feature does not work if your send a test email to a recipient email address that is not in your list. So when sending a test email using this feature, make sure the recipient email address resides in your list (and of course is active, i.e., not bounced or unsubscribed).
 As of Sep 2017, default values can be used inside of an <a href=url> as well, for example:
As of Sep 2017, default values can be used inside of an <a href=url> as well, for example:
<a href="http://www.mywebstie?name={{first_name:Subscriber}}">Visit our Website</a> |
- If for a given field, you use one default value in the subject, and a different one in the body, then it will use the first one, i.e., the one in the subject for all instances of it in the message.
- If you use the same dynamic list field with different default values in the body, and the same dynamic list field without a default value in the subject, then the last default value in the body will be used, for all contacts missing a value in that list field.
|
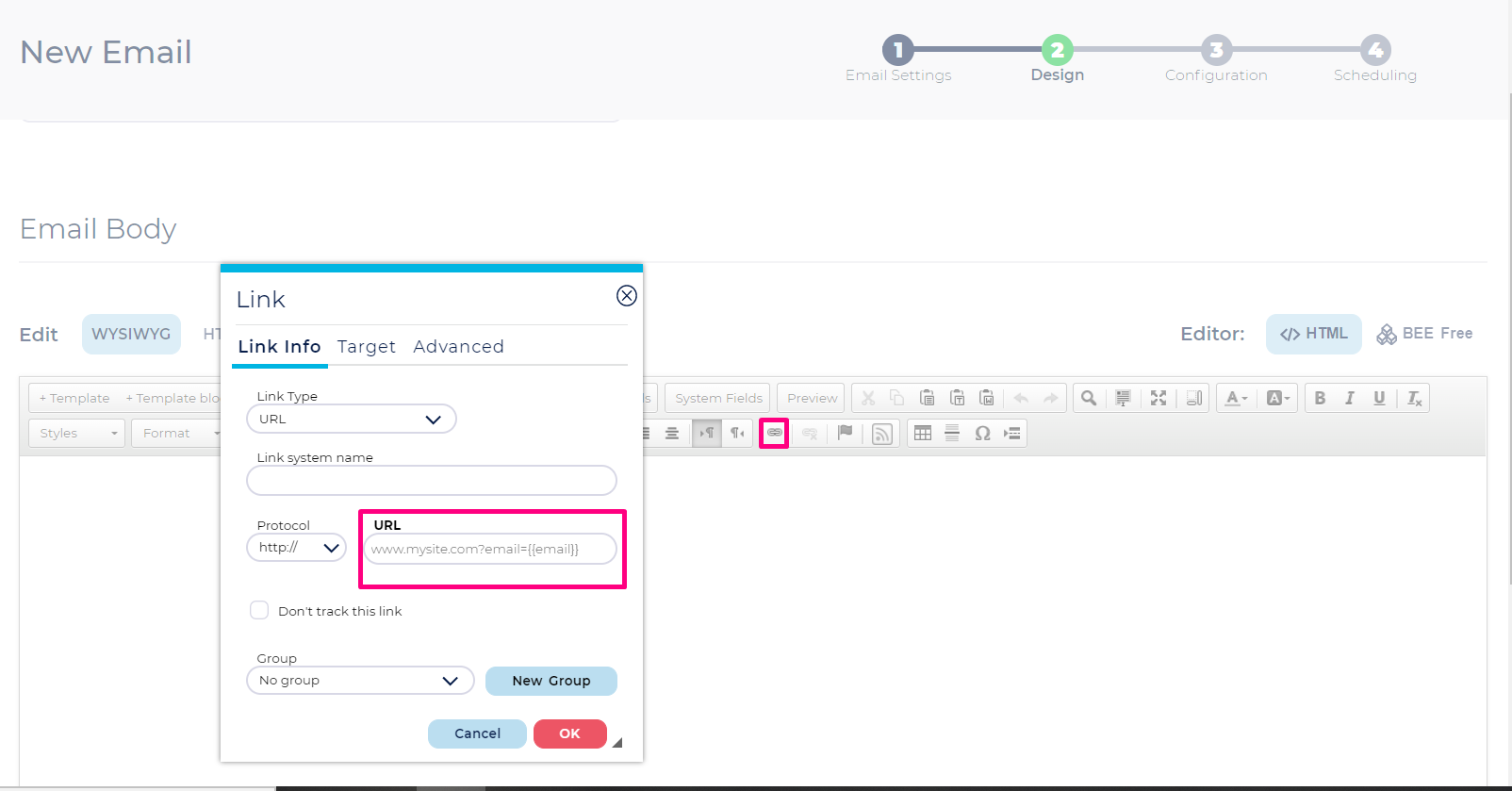
How to Use Dynamic Fields in Email Message Links
- Edit your message with the Ongage WYSIWYG editor:
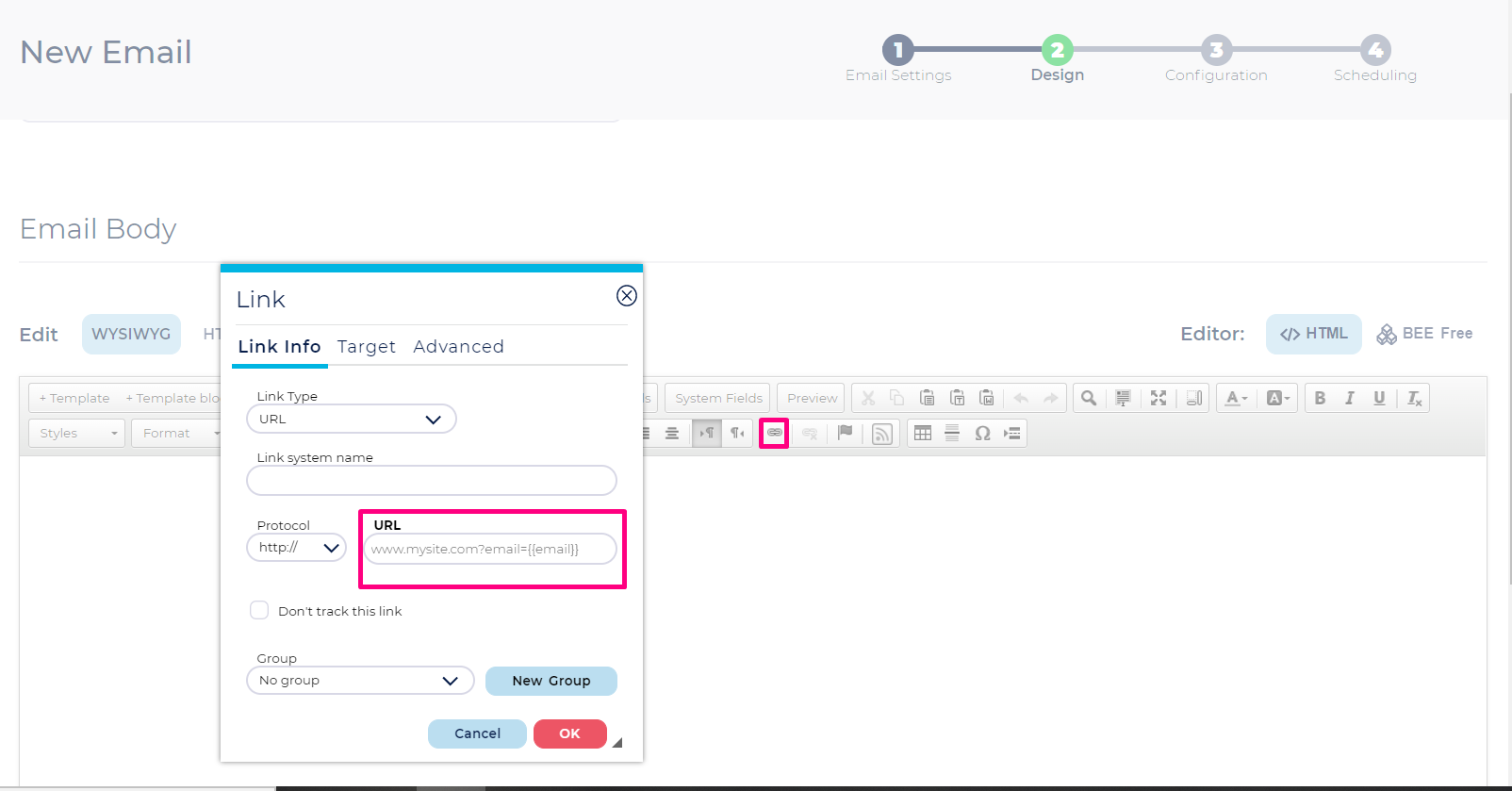
- Click on the Link icon in the editor
- Choose Link type 'URL' ( this is the default)
- Type in the URL you want – for example "www.mysite.com"
- Add the following string to the end of the URL:
- Press 'OK'

 Of course if you're coding the HTML outside of the editor, you can simply setup the link as following: <a href="http://www.yourwebsite.com?parm1={{job}}&parm2={{zip}}">Visit our website</a> where job and zip are the names of fields in your list.
Of course if you're coding the HTML outside of the editor, you can simply setup the link as following: <a href="http://www.yourwebsite.com?parm1={{job}}&parm2={{zip}}">Visit our website</a> where job and zip are the names of fields in your list.
 You can send any Ongage dynamic variable field and/or Ongage system field, on an email message link, as well as hashed emails (Search in this online guide for the section called: 'Advanced Hashing Functions' for more info about this).
You can send any Ongage dynamic variable field and/or Ongage system field, on an email message link, as well as hashed emails (Search in this online guide for the section called: 'Advanced Hashing Functions' for more info about this).
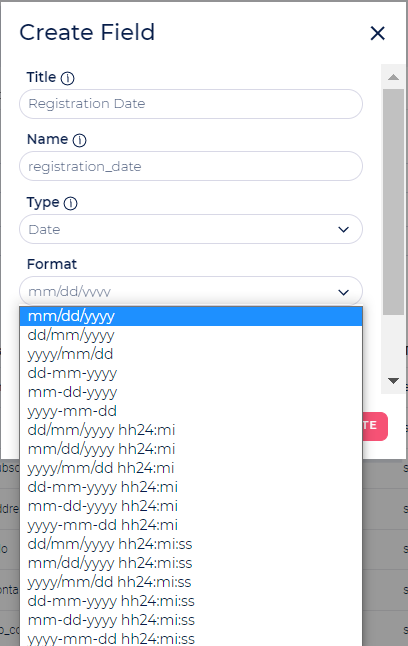
How to format date fields
- Typically you set the desired date format for date list fields in the List Settings → Fields Setup page, so when using that field as a dynamic variable in the body of your email message, it will display in the format you chose for it on that Fields Setup page.
- However, Ongage system fields have a default date format which you can't set on the above screen, so for system date fields like the ocx_created_date you can use the following formatting directive {{ocx_created_date[format=d/m/y]}}.
- Moreover you can use this formatting on any of your date list fields as well if you'd like to overwrite the date format you set for it on the Fields Setup page.
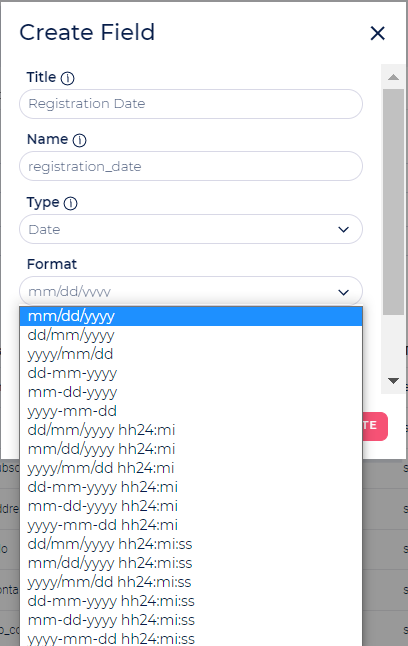
You can use anyone of the date formats that you see when adding / editing a date field in the List Settings → Fields Setup page.

Email Design FAQs
How to Import HTML to the HTML Editor
- When editing an Email there are multiple ways in which you can insert/load the HTML content into the Email:
- Paste HTML
- Go to your local HTML file and copy the source of the HTML
- Go to Edit HTML
- Paste the HTML source code into the newly opened window
- Make sure to maintain correct <html>, <header> and <body> open and close tags
- In case there are errors in the HTML source code, a notification error/s will appear on top of the window. Additionally, a new 'Warnings & Errors' section will appear at the bottom, specifying where the HTML error is
- Make sure there are no errors at all before you save your HTML source code
- Upload HTML Template
- You may use any of the HTML Templates defined in your Template Library
- Click the "+Template" button
- A new 'Select Template' window will open
- Selected the Template you want to use
- And the HTML will get inserted directly into the Edit HTML editor
- Upload external content
- You may choose to upload a file or provide an external URL link
- Click the "+Content" button
- A new 'Upload Content' window will open
- You may either browse and upload any HTML file, as well as a ZIP file that contains both the HTML and images in one ZIP file.
- In the latter case it will upload both the HTML into the email and images directly into the image library, and assemble the images within the HTML to correctly point to their links in the image library.
- Or provide a URL to where your HTML is located on some accessible Internet server
- Click "Upload"
- The HTML will be loaded into the Edit HTML editor
View Email in Web Browser Link AKA Mirror Link
These are used, typically at the top of an email, in order to provide your contacts the option to view the email in a web browser . Often the text for this link might be something like: "if you are having trouble viewing this email click here". But you have full control to whatever text you'd like to place here (and of course in any language).
 Note: Nowadays its quite rare that an email cannot be displayed in a mail client and therefore there's declining use of this email message feature.
Note: Nowadays its quite rare that an email cannot be displayed in a mail client and therefore there's declining use of this email message feature.
For WYSIWYG editor, see the following steps to add a view in browser link (aka mirror link) in your email message:
- Go to Edit Email message.
- Write and highlight the text you would like to use for view in web browser link.
- Click on the 'Link' icon.
- Select 'View in Web Link'' from the links drop-down.
- Click 'OK' to confirm.

For Beefree editor, see the following steps to add a view in browser link (aka mirror link) in your email message:
- Go to Edit Email message.
- Write and highlight the text you would like to use for viewing in a web browser link.
- Click on the 'Link' icon.
- Select the word that you want to display (in this case open in browser).
- Choose the hyperlink option and Add {{ocx_mirror_page}} in the URL and click ‘OK’ to confirm.

- View in Web Links are not supported in Transactional Mailings.
- View in Web Links are not suited for any type of dynamic feeds or dynamic content, as that data will not appear in the view in browser version of the email message. Ongage creates only one copy of the view in browser email message for the entire campaign, so the contents of that message do not contain any personalized dynamic field replacements either.
- View in Web Links work for up to 90 days from scheduled launch date, after that they will stop working.
|
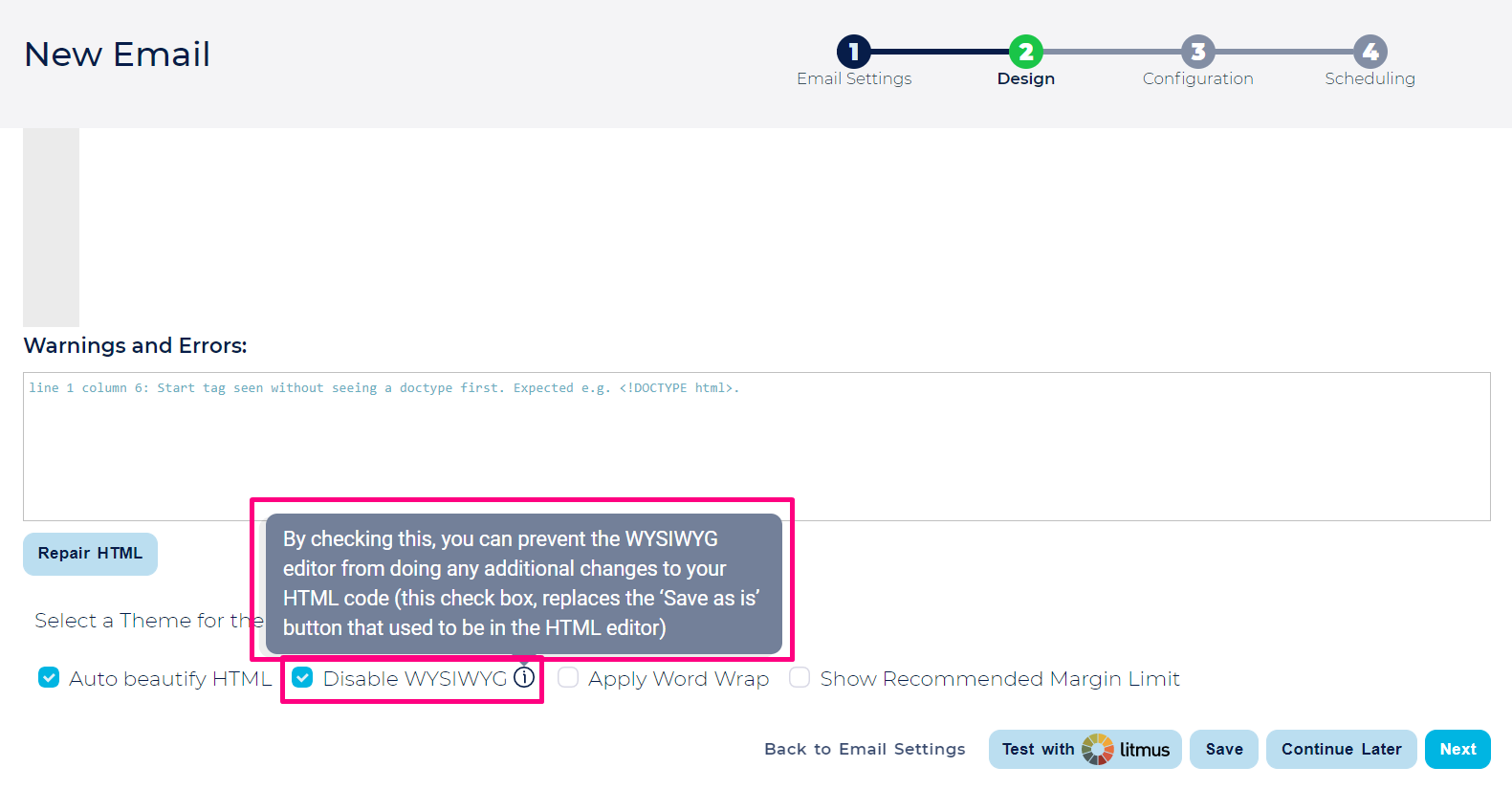
How to disable WYSIWYG Editor
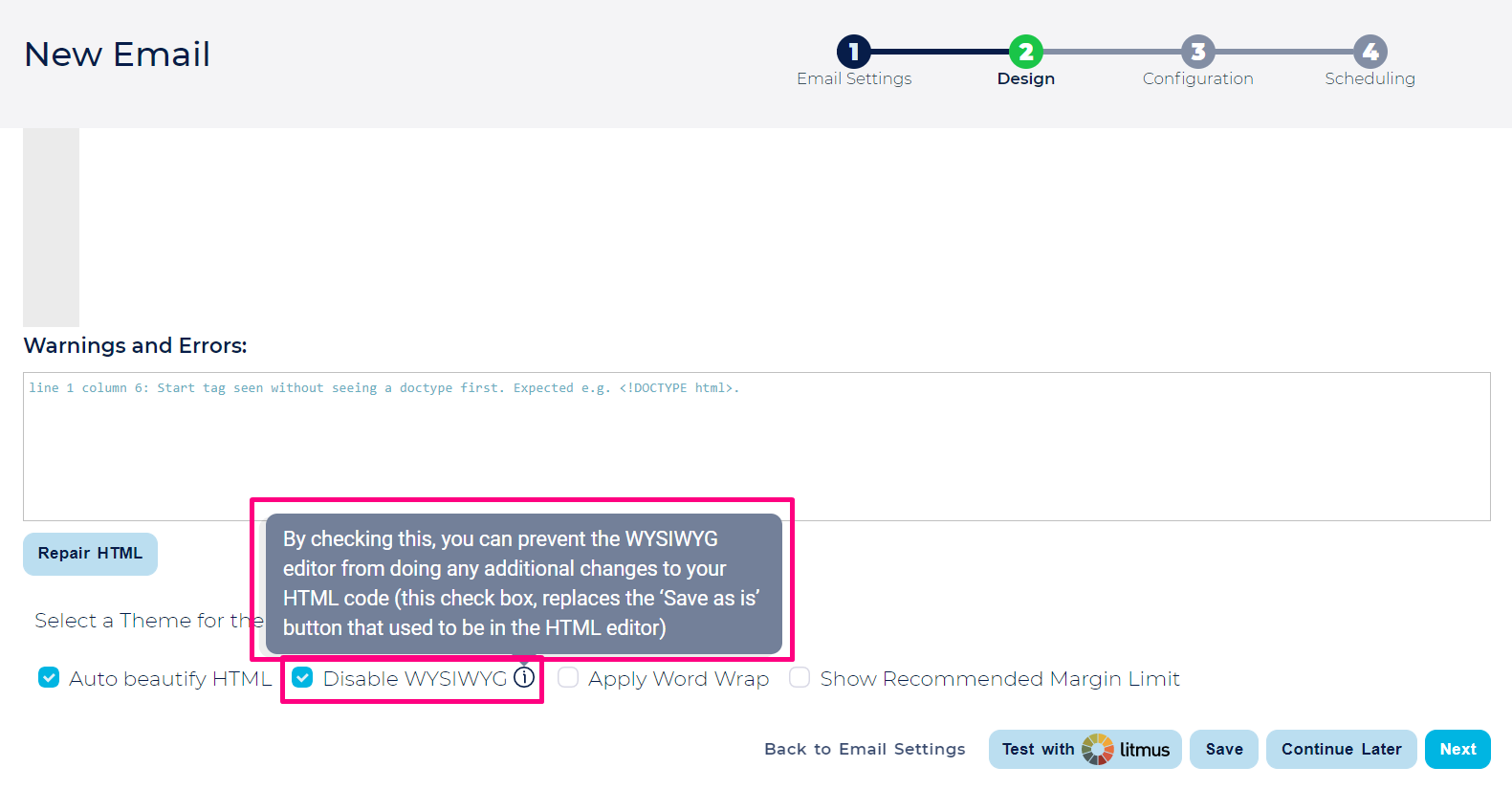
- Go to Email Design >> Edit HTML >> Disable WYSIWYG

- By checking the above option, you can prevent the WYSIWYG editor from doing any additional changes to your HTML code (this check box, replaces the ‘Save as is’ button that used to be in the HTML editor)
How to set Custom Unsubscribe Link in WYSIWYG Editor
You can customize the HTML format and design of the Ongage unsubscribe link in the body of your HTML email message, with the following steps:
- In the Email WYSIWYG editor choose the "Link" icon:

- In the drop-down choose Link Type "Unsubscribe"

You can place this anywhere you want in the body of the email
 The above will create the following unsubscribe link in the HTML code: <a href="{{ocx_unsubscribe_link}}">your text</a>. This link feature allows you to design and format your unsubscribe link however you see like, so it will fully match the design of your HTML email template.
The above will create the following unsubscribe link in the HTML code: <a href="{{ocx_unsubscribe_link}}">your text</a>. This link feature allows you to design and format your unsubscribe link however you see like, so it will fully match the design of your HTML email template.
 Note: When you use a customized unsubscribe link like described above, you can un-check the 'Unsubscribe default link' in the 'Unsubscribe Management' section of Step-1, which will simply add a non formatted unsubscribe link, to the very bottom of your email message.
Note: When you use a customized unsubscribe link like described above, you can un-check the 'Unsubscribe default link' in the 'Unsubscribe Management' section of Step-1, which will simply add a non formatted unsubscribe link, to the very bottom of your email message.
 Note: that some ESP(s) enforce their own unsubscribe link, and will add a link to the bottom of your email, regardless. See full list here.
Note: that some ESP(s) enforce their own unsubscribe link, and will add a link to the bottom of your email, regardless. See full list here.
How to set Custom Unsubscribe Link in the BeeFree Editor
If you'd like to set an unsubscribe link in the BeeFree editor, follow the steps listed below.
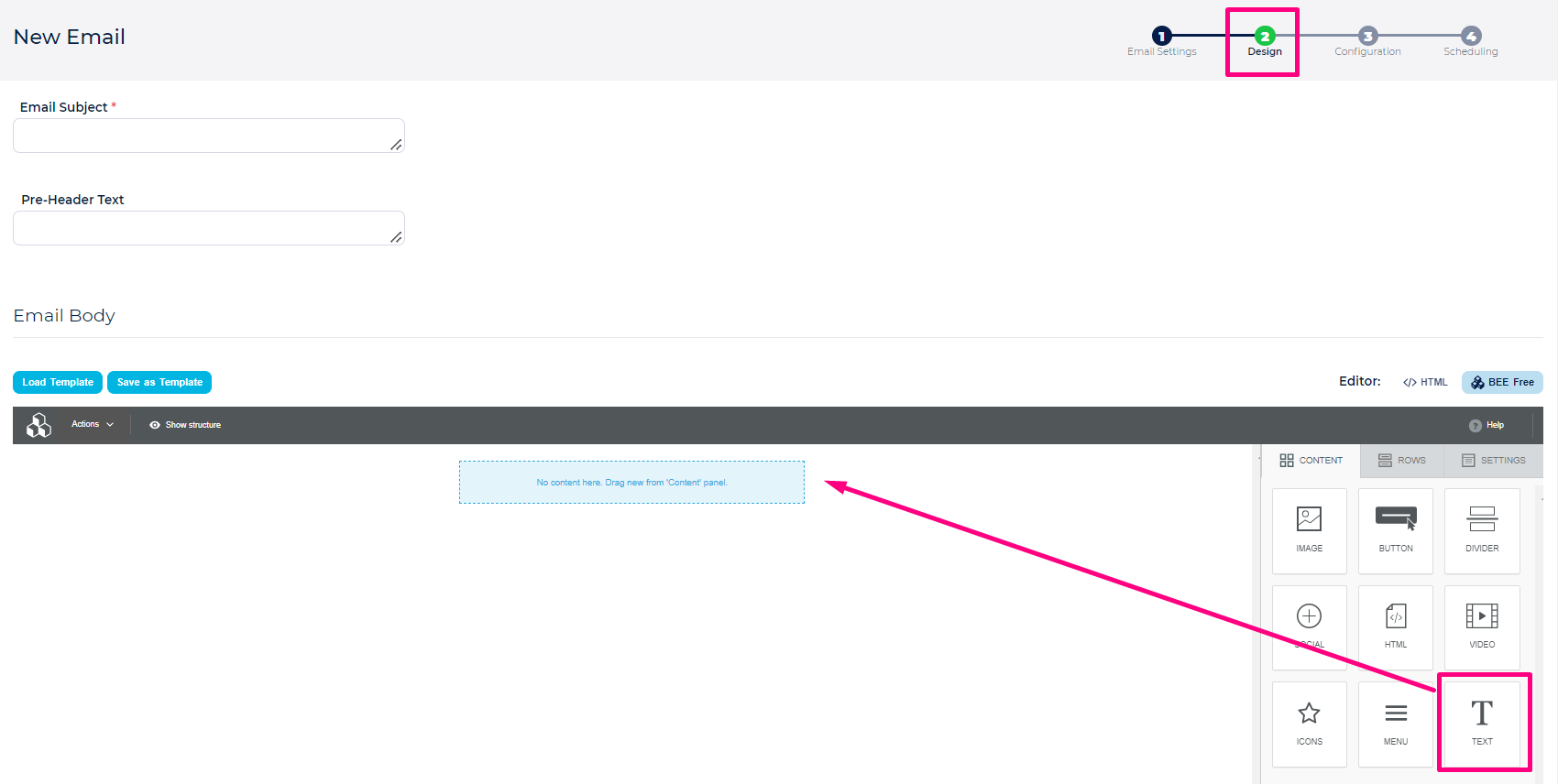
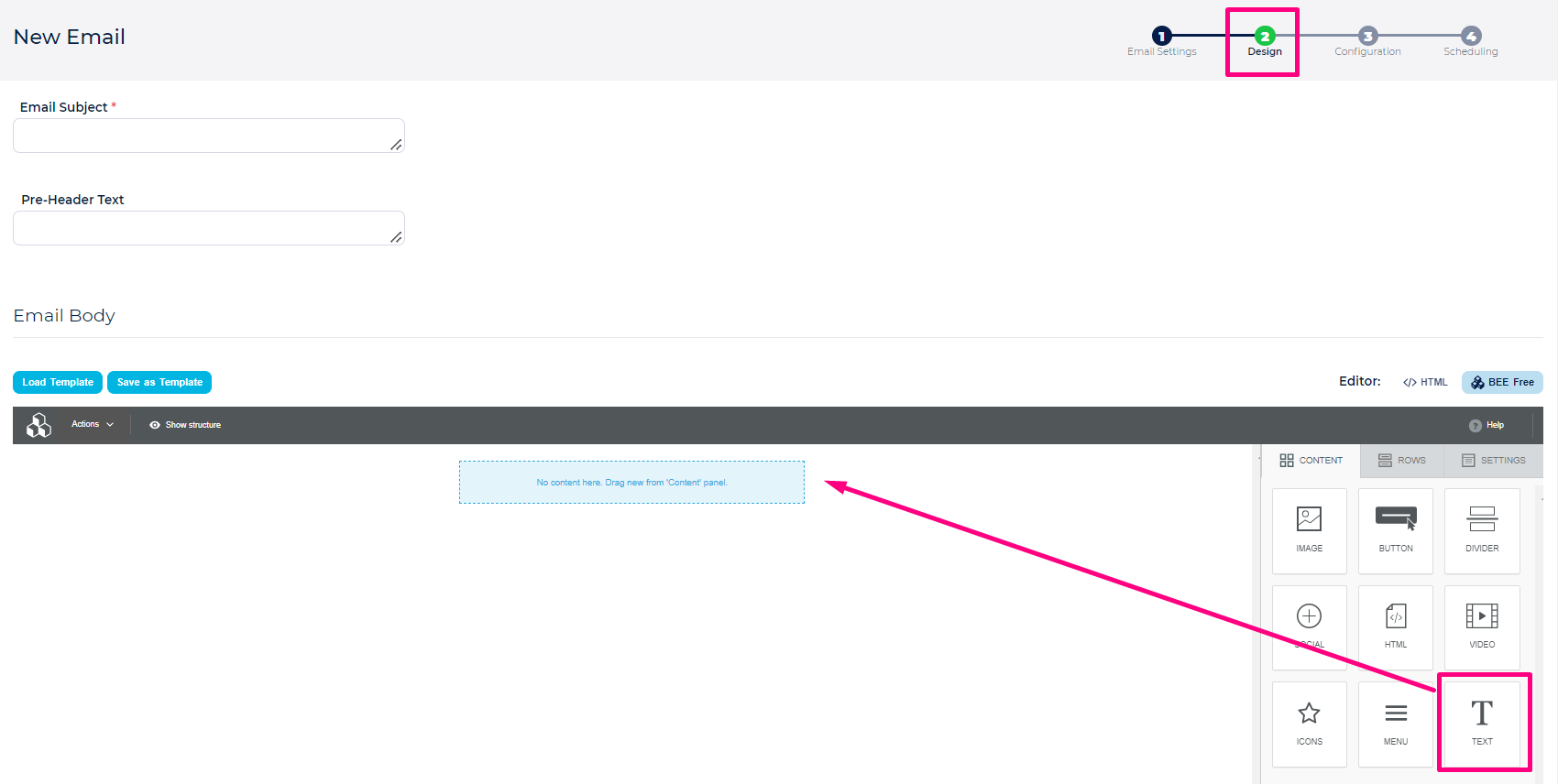
- Go to Email Design >> Select Text Box

- Write and highlight the text you would like to use for the Unsubscribe link.
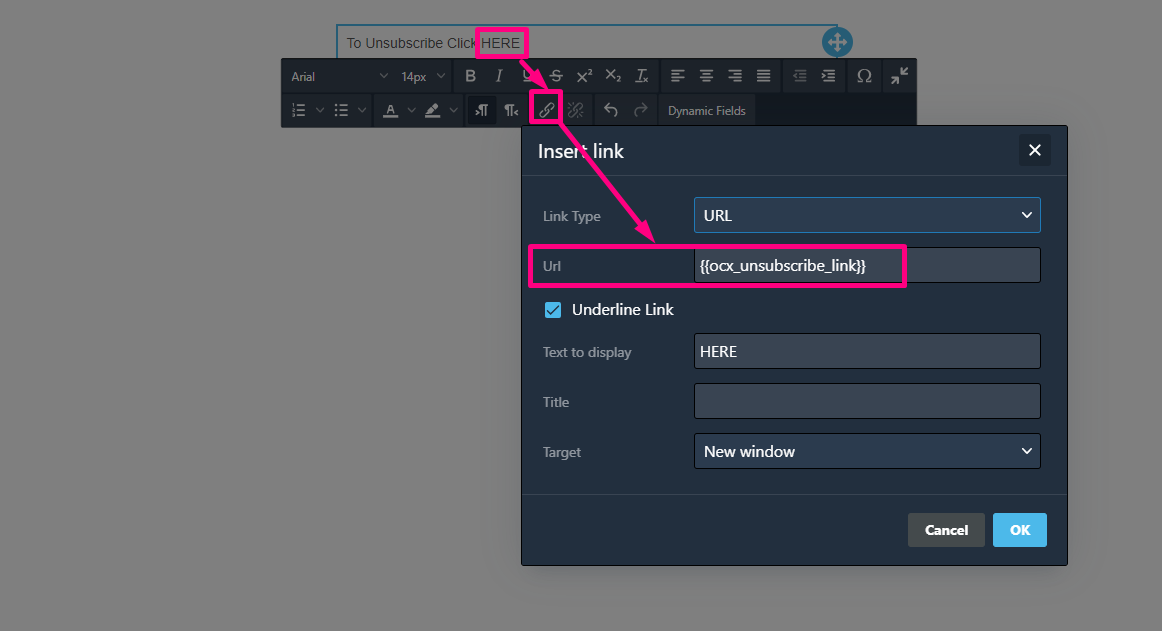
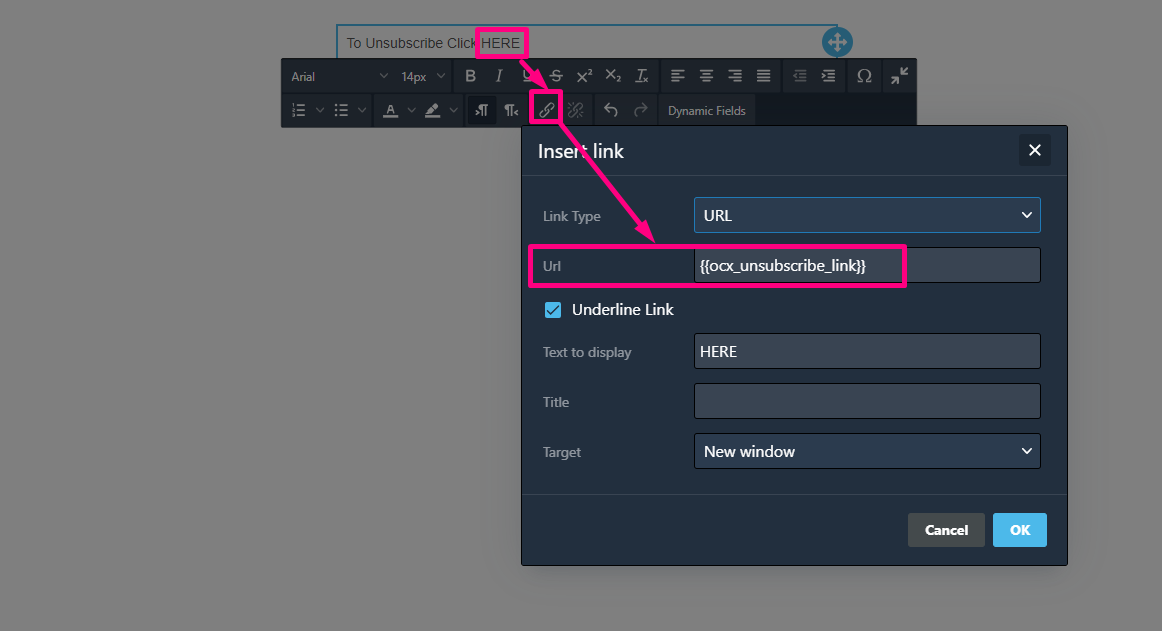
- Click on the 'Link' icon.
- In the Insert Link window add {{ocx_unsubscribe_link}} in the URL field and click OK to confirm.

How to Preview Email Message using Litmus
Ongage has a built-in integration with Litmus email testing tool, which is used to test the preview of email messages as to how they will appear in different browsers and different devices. |
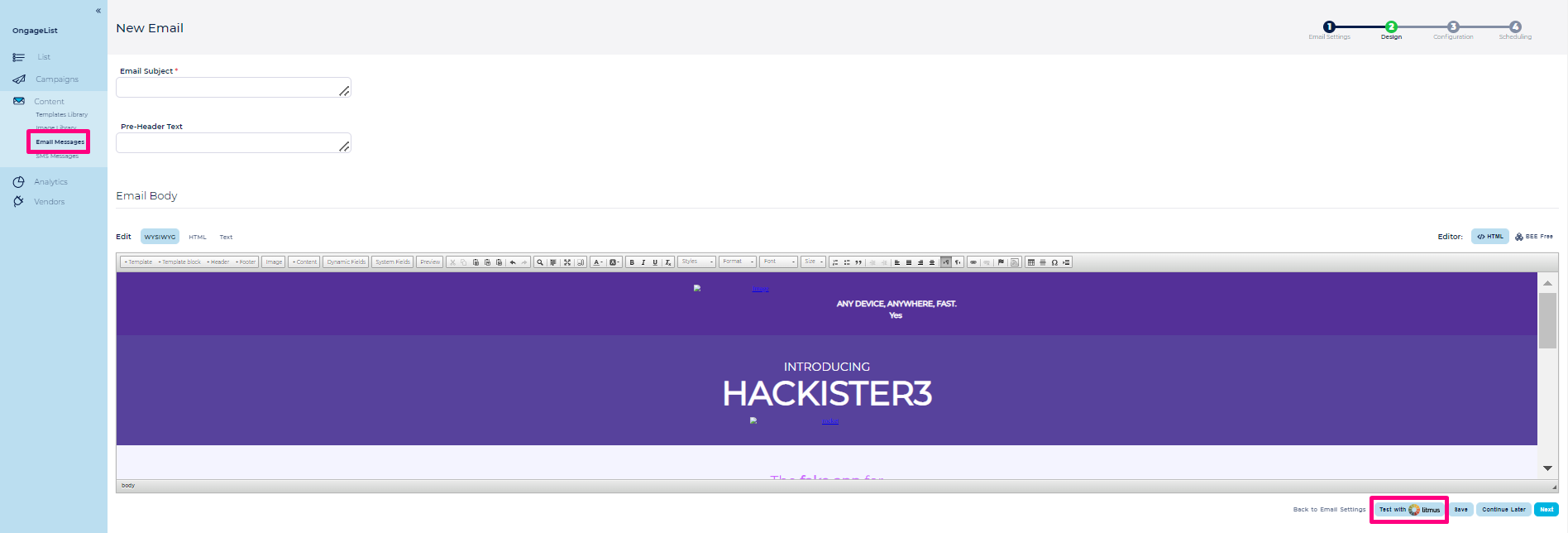
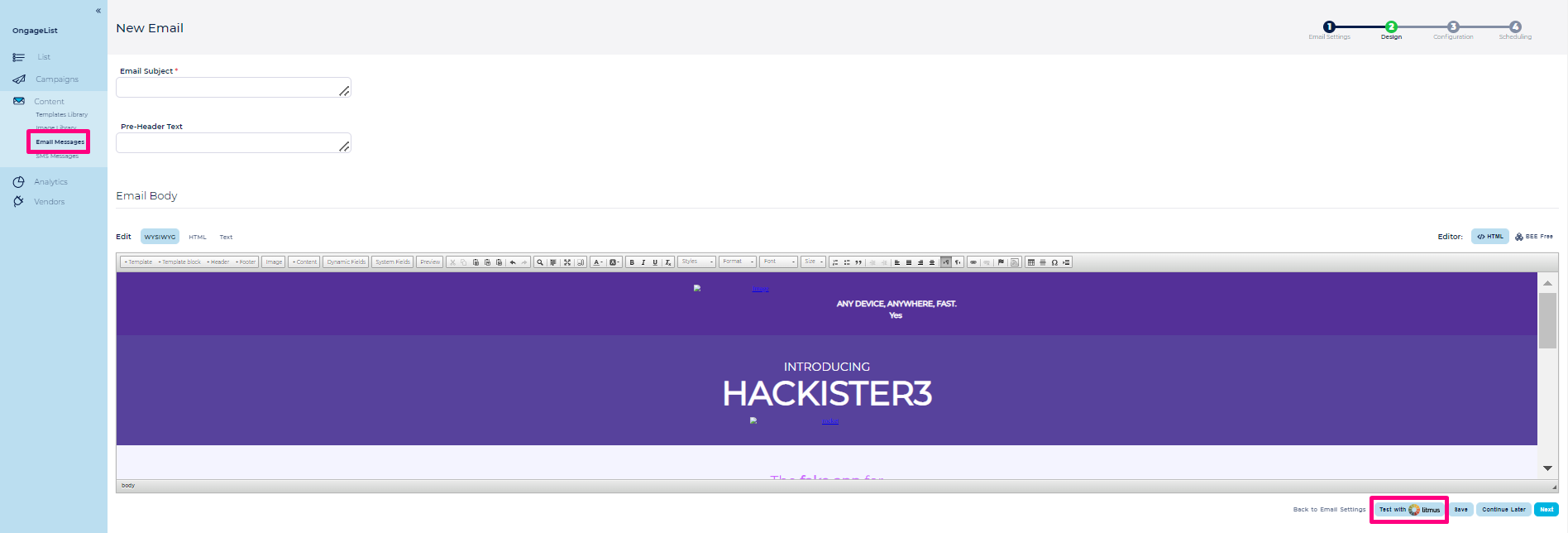
- Start by going to Campaigns >> Email Messages. In the Email Design panel, click on the Edit WYSIWYG Editor, choose a template from the template library of your choice and then click on the “Test with Litmus” button below.

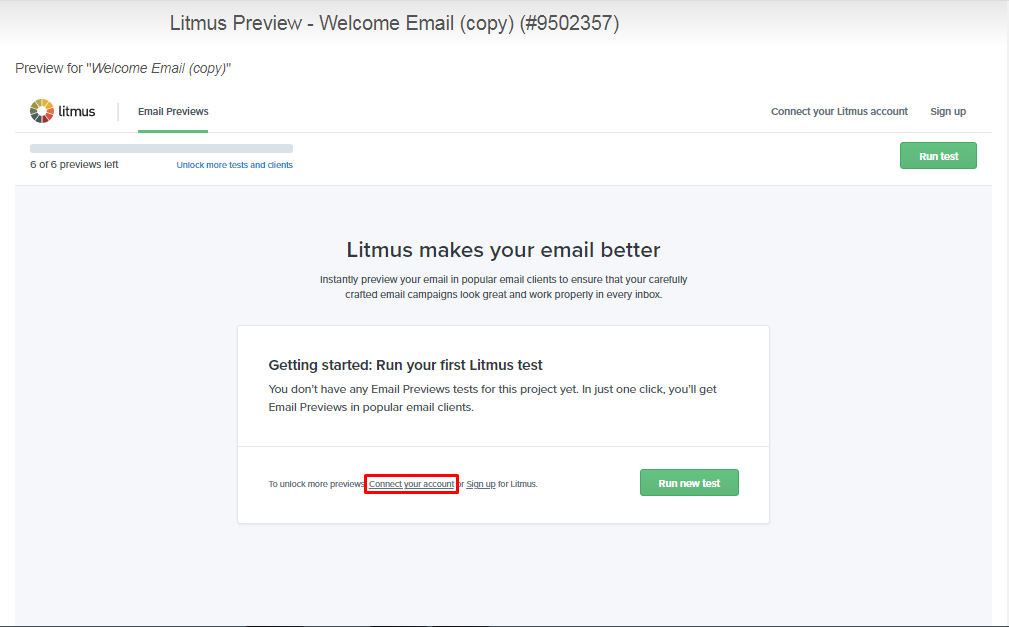
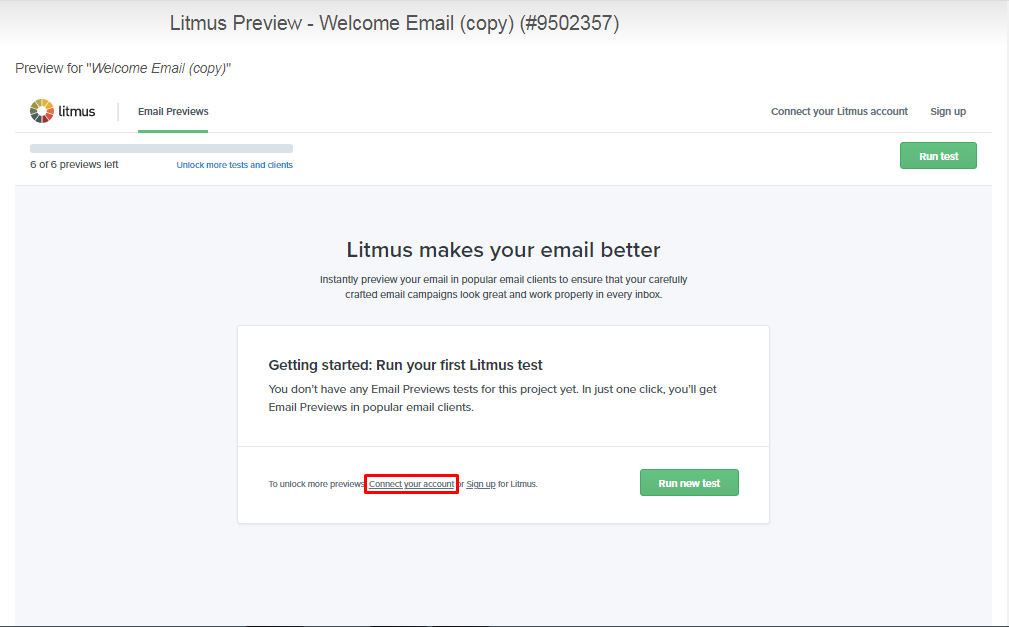
- If you are testing for the first time, you need to login to your litmus account with your credentials. Also if you are already signed in it displays a credit score per account, of how many previews are left for that particular account. After signing in you can run the test.

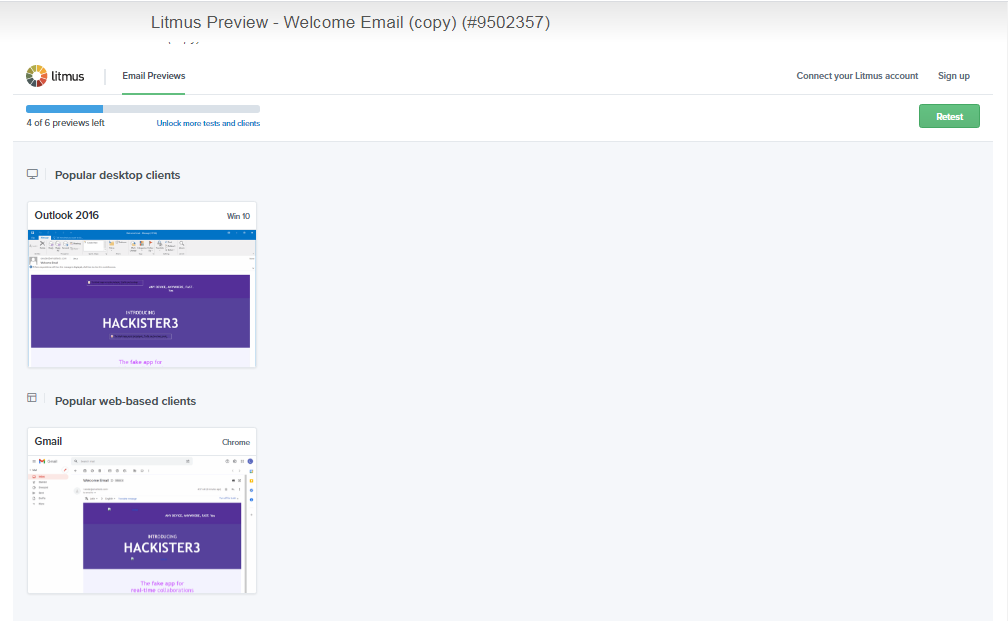
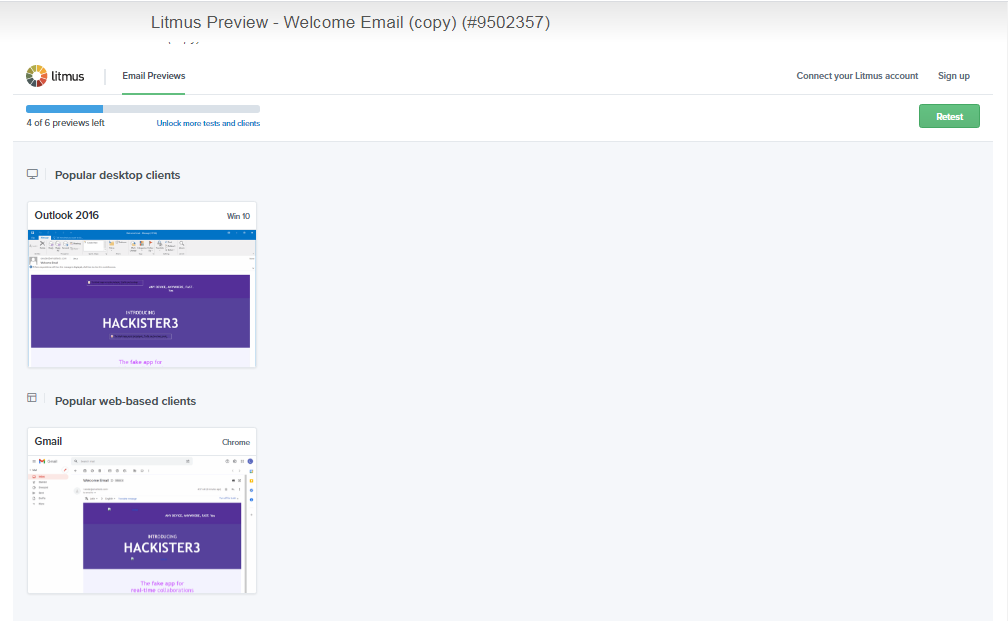
- Once you run the test, it gives you an overview of how your email messages will appear in different browsers and applications.

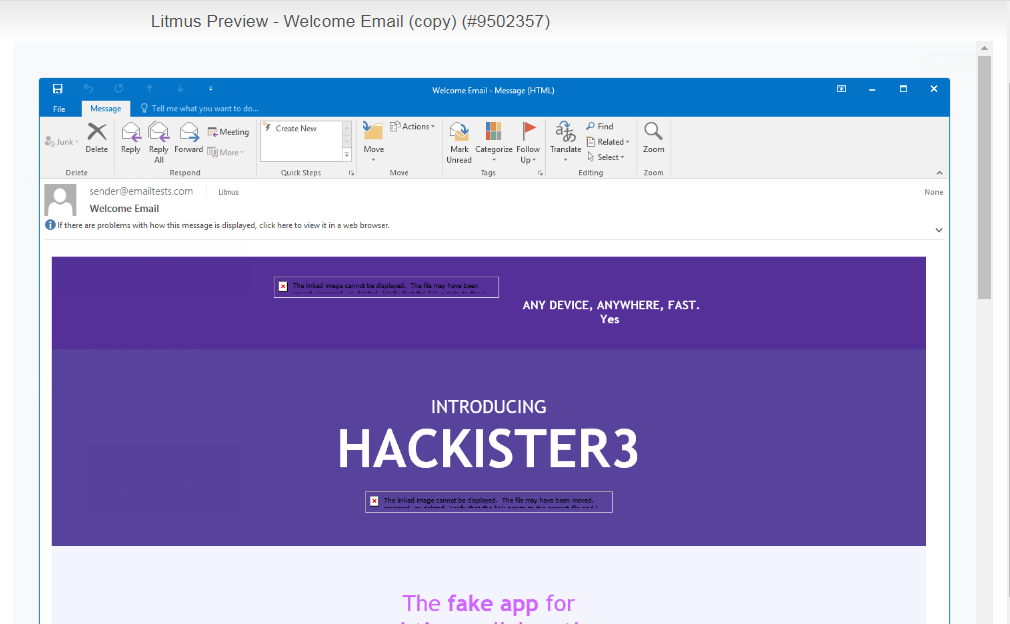
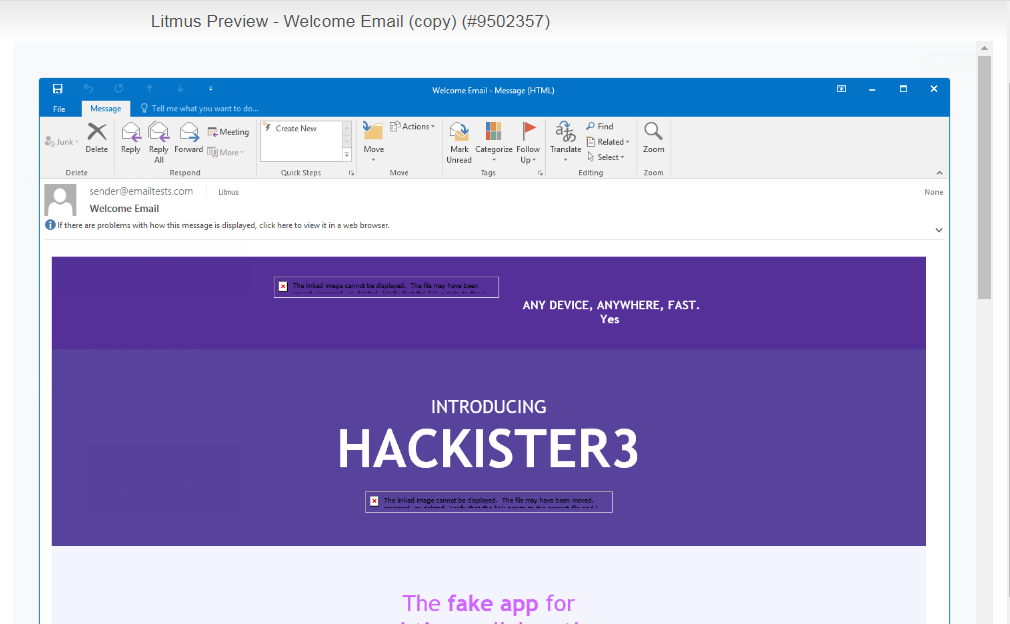
- Preview of how it appears in Outlook is shown in the screenshot below.

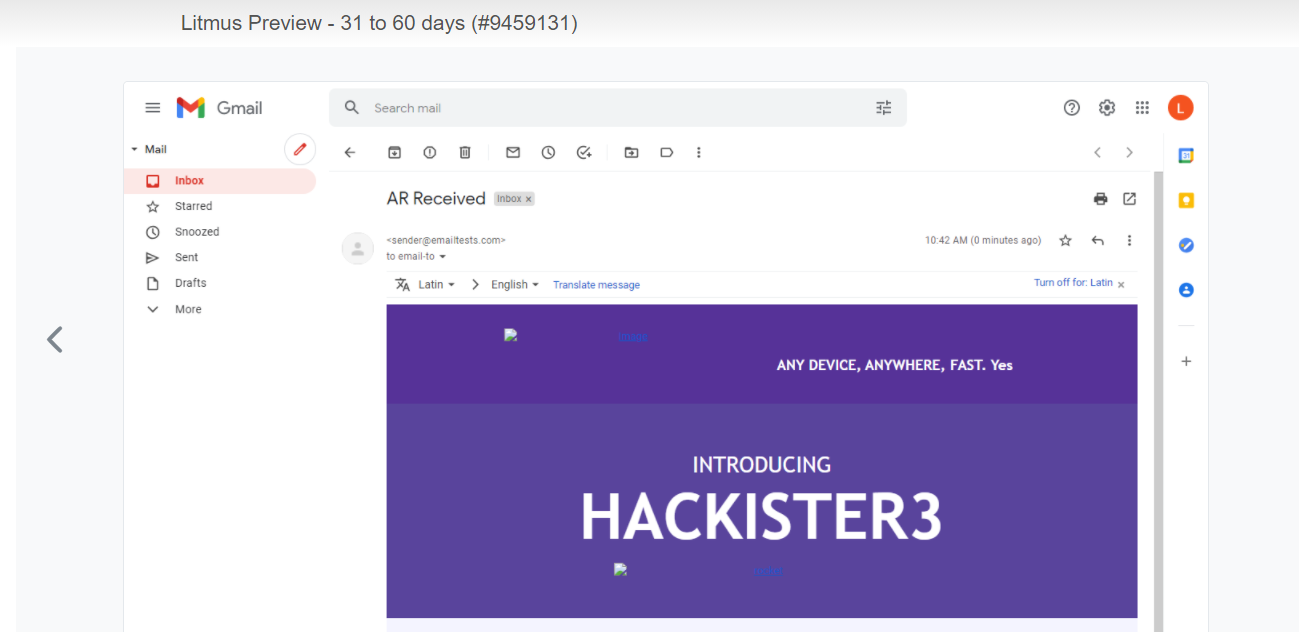
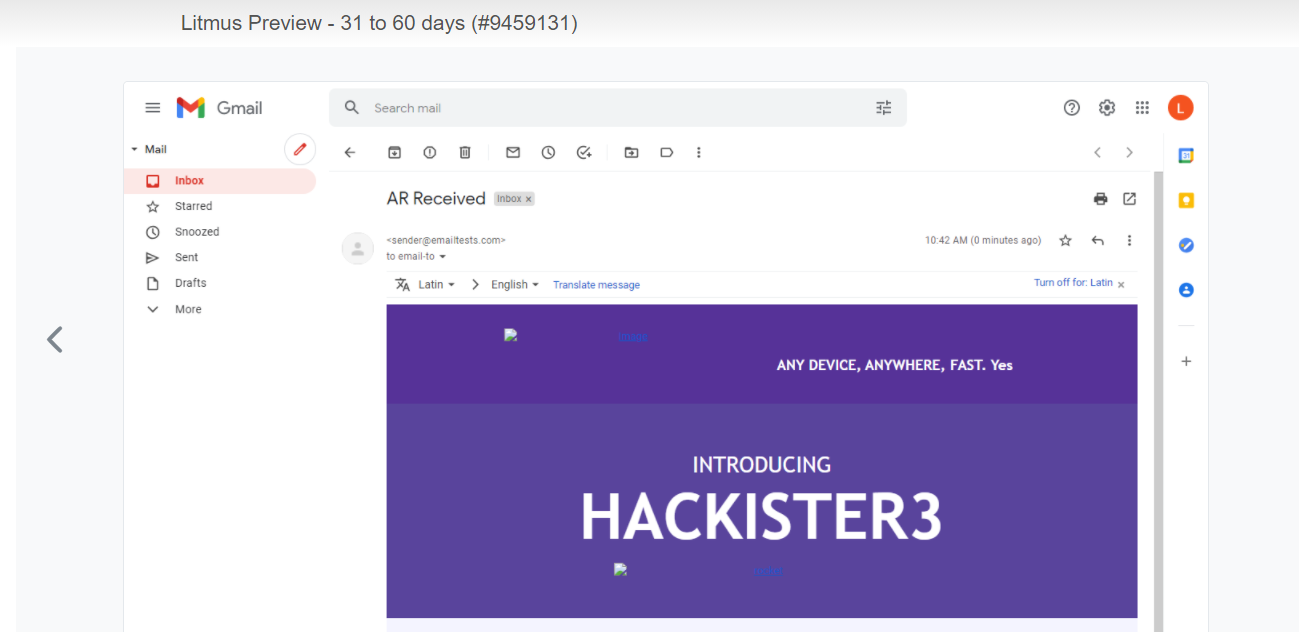
- Similarly, here is the gmail preview for the email message.

How to Implement a Basic Feedback Survey in an Email Message
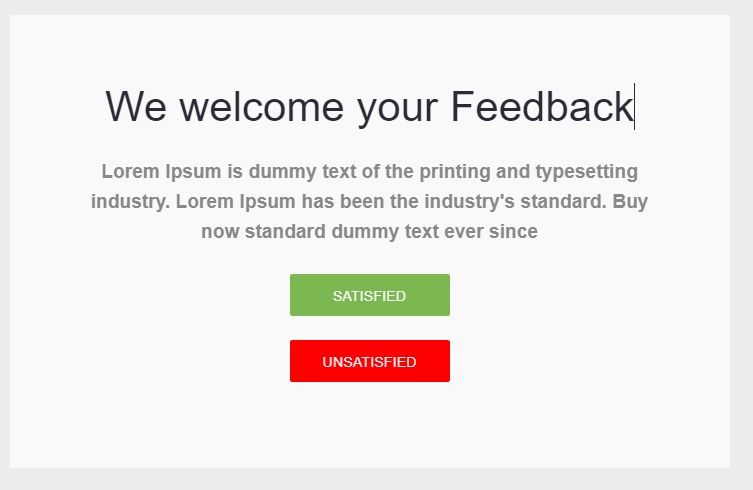
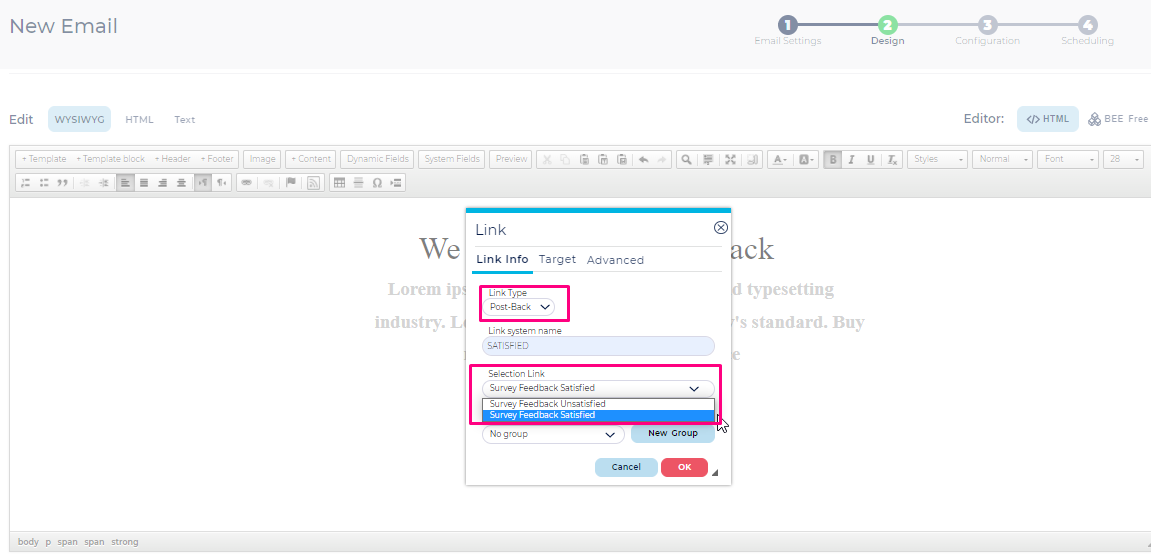
If you'd like to implement a basic survey / satisfaction feedback, in the body of an email, you can achieve this by using the Post-back link feature in the email message. For example, you can add two buttons: Satisfied and Unsatisfied, and create two separate Post-back links, once the recipient clicks on a button option, the associated value will be posted to the selected List field for that contact. To implement, please follow the steps below:
- First create a List Field to store Survey results. You can name it something like “Survey”.
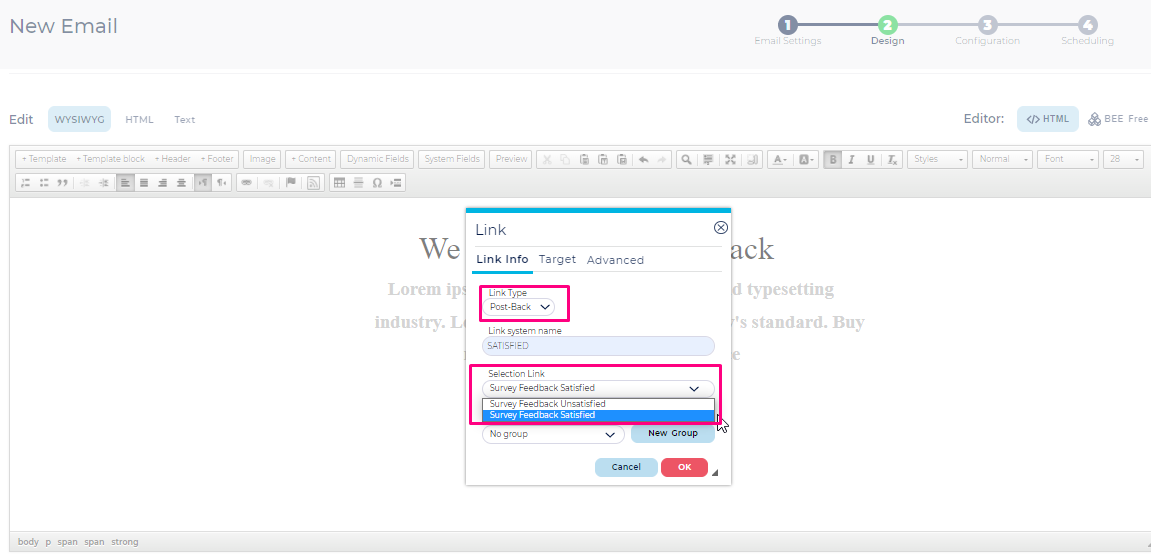
- Then Go to List Settings >> Select Post Back Link >> Click on Create New Post Back Link.
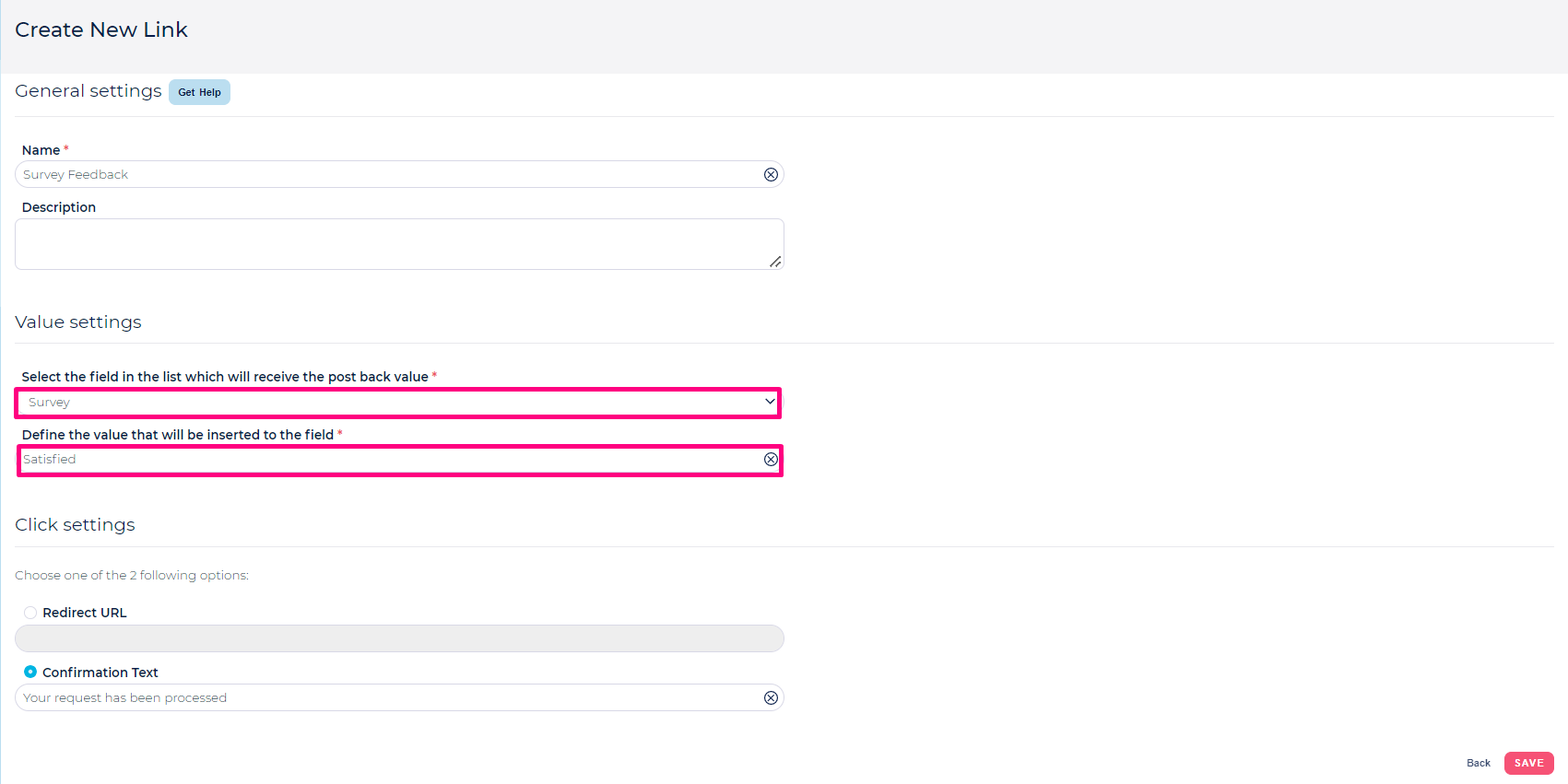
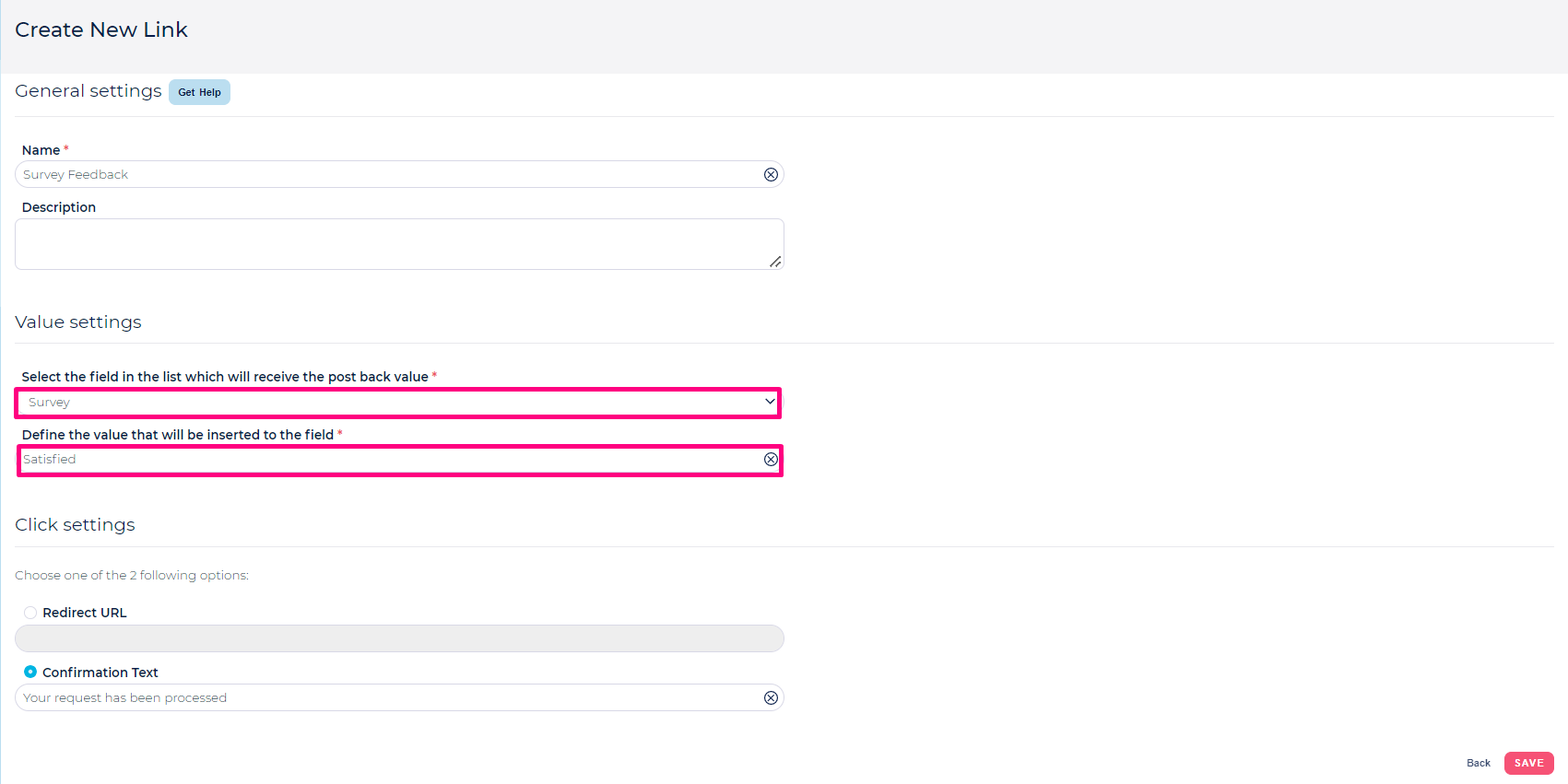
- In the form to create Post-Back link add the Link Name, Select the List Field you created in Step 1, and define the value which will be populated in the list field once this survey option is selected. For example define “Satisfied” as a value that will be inserted to the List field.

- To notify the user about the confirmation of the feedback, you can add your own text that will be displayed to the user once the feedback is submitted.
- Create another Post-Back link for another Survey Option such as Unsatisfied (to be posted back to the same List field).
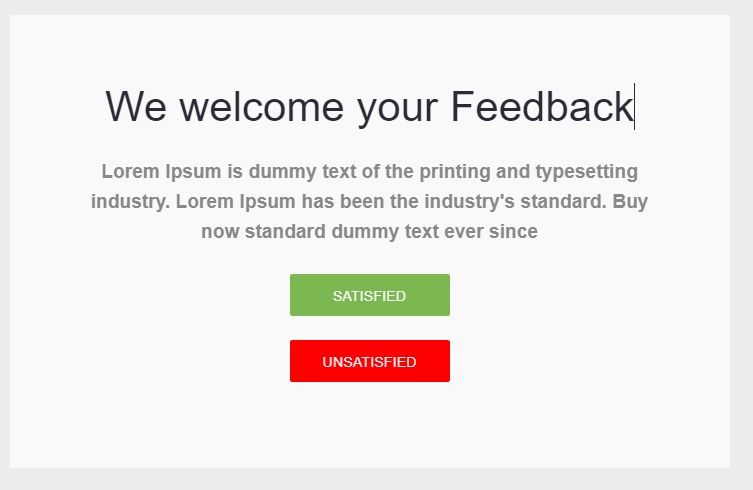
- Now, create an Email Message and add two buttons Satisfied and Unsatisfied.

Select the link type: Post-Back Link and for Satisfied select the link: Survey Feedback Satisfied.

Similarly, add the second Post-Back link for the Unsatisfied button option.
For more full-blown survey features, we recommend looking at any of the various Online survey services, including Google Forms, along with either our API or Zapier integration, to feed back relevant survey result data points back into Ongage List fields. |
Can I use icons in the subject
e.g., ✈ Best Flight Deals
Can I use Emojis in the subject
(e.g., ♥ Valentine's Special)
Yes! (till July 2017 Ongage only supported 1-3 bytes emojis. As of July 2017 Ongage supports 4 byte emojis).
- Same answer as above. In the case of Emojis, support for certain types of characters may be inconsistent and dependent on the device and mail client your subscriber uses to read your email messages.
- Simply copy and paste the symbol into the subject, and test.
- See following resources:
The word "Ongage" cannot be used in the following places
The word/string "Ongage" is prohibited for use in the body of the message, links of the message, as well as tracking and image domain.
What does Ongage offer regarding responsive email messages
- All the templates in the 'Ongage Free Templates' folder under the Content → Templates Library are responsive.
- All email messages created with the BEE Free editor are responsive.
- You can use this online tool to covert plain HTML into Responsive code: https://foundation.zurb.com/emails/inliner-v2.html
How can I implement dynamic images in an email message
- Lets say you'd like to display different logos to different contacts based on the brand they're associated with. You can create a list field, let's say its name is 'logo', that will contain the name of the logo image. E.g., Target, Starbucks, etc.
- One way of doing this is by storing the images on an external image server to host the logo images. The names of the images need to match the value in the list field, e.g., Target, Starbucks, etc.
- You need to make sure that each contact has the correct logo value in their list field.
- Then in the body of the email message use the dynamic list field in the URL of the image, as in the following example:
<img src="http://your.external.server/{{logo}}" width="50" height="50"> |
So that contact 1 with value 'Target' in their this list field will get the 'Target' logo, and contact 2 with with value 'Starbucks' in their list field will get the Starbucks logo.
 Alternatively, if you'd like to store the images in Ongage, in the Ongage Image Library, you can simply store the Ongage image id, as the dynamic field value in list field value.
Alternatively, if you'd like to store the images in Ongage, in the Ongage Image Library, you can simply store the Ongage image id, as the dynamic field value in list field value.
- For example, for Target you'd store 592658bef64d770c.png (the image ID of the Target Logo in Ongage), and for Starbucks the value 970655f330eee77a.png in the list field logo.
- The img HTML would then look something like this: <img src="http://your.ongage-img-domain-url/{{logo}}" width="50" height="50">

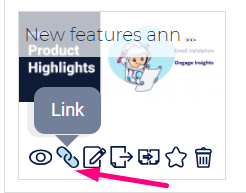
- To find the link with the link id, go to your Ongage image library, find the desired image, and click on the link icon:

For more about dynamic content in general see the following 2 sections: - Ongage Feeds: HTML, RSS, XML and JSON
- Content and search there for 'if-then-else'
These offer additional ways of displaying dynamic content and images in the body of an email message. |
How to create a new line vs. a new paragraph
In the Ongage HTML/WYSIWYG editor:
Grammarly is currently not compatible with the Ongage HTML/WYSIWYG editor
The popular English grammar and proofreading software - Grammarly browser extension is currently incompatible with Ongage's WYSIWYG editor, as it ends up adding thousands of characters of HTML code into the final HTML email message, which can cause errors when sending. Therefore till further notice, you'll need to remove or disable this extension when editing email messages in Ongage. Ongage will be looking at how to support this extension in the future.
How to turn-off link wrapping/tracking for a specific link in an email message
In the email message editor:
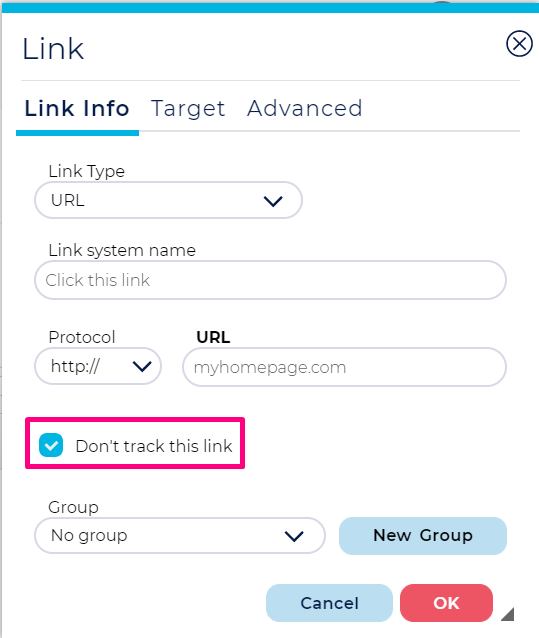
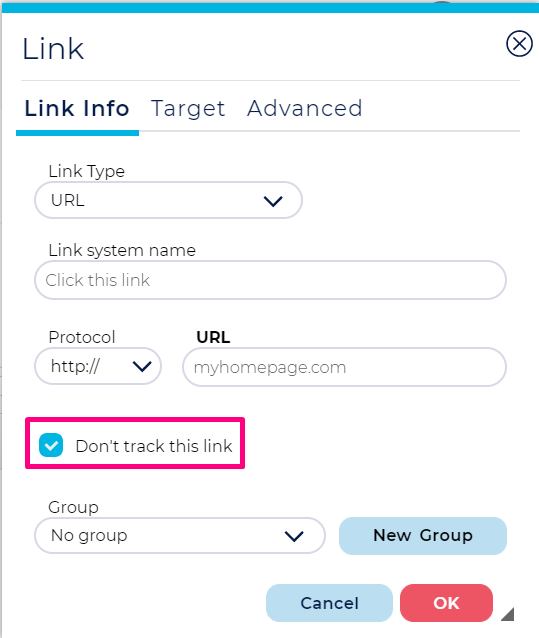
- Double click the link you wish not to track clicks and click counts.
- And check the 'Don't track this link' checkbox as illustrated in following screenshot. This will also cause clicks not to be counted.

 Typically you'll want to do this if you're managing unsubscribes with your own unsub link. Ongage's unsubscribe link automatically does not count clicks on it.
Typically you'll want to do this if you're managing unsubscribes with your own unsub link. Ongage's unsubscribe link automatically does not count clicks on it.
Can one use an external image server for hosting HTML email images?
Yes you can! Using images hosted on an external image server, here's how to reference them in the editor/HTML:
- Go to Email Message >> Email Message Editor.
- Click on the "Image" button in the edit WYSIWYG editor.
- It pops up with a new screen where you can add the URL of the images that are hosted outside the server.

Note: Customers who host images on an external image server, will typically compose the HTML with the URLs to the image server outside of Ongage and then simply copy and paste the HTML into the HTML tab of the wysiwyg editor.











![]() As of Sep 2017, default values can be used inside of an <a href=url> as well, for example:
As of Sep 2017, default values can be used inside of an <a href=url> as well, for example:
![]() Of course if you're coding the HTML outside of the editor, you can simply setup the link as following: <a href="http://www.yourwebsite.com?parm1={{job}}&parm2={{zip}}">Visit our website</a> where job and zip are the names of fields in your list.
Of course if you're coding the HTML outside of the editor, you can simply setup the link as following: <a href="http://www.yourwebsite.com?parm1={{job}}&parm2={{zip}}">Visit our website</a> where job and zip are the names of fields in your list.![]() You can send any Ongage dynamic variable field and/or Ongage system field, on an email message link, as well as hashed emails (Search in this online guide for the section called: 'Advanced Hashing Functions' for more info about this).
You can send any Ongage dynamic variable field and/or Ongage system field, on an email message link, as well as hashed emails (Search in this online guide for the section called: 'Advanced Hashing Functions' for more info about this).
![]() Note: Nowadays its quite rare that an email cannot be displayed in a mail client and therefore there's declining use of this email message feature.
Note: Nowadays its quite rare that an email cannot be displayed in a mail client and therefore there's declining use of this email message feature.




![]() The above will create the following unsubscribe link in the HTML code: <a href="{{ocx_unsubscribe_link}}">your text</a>. This link feature allows you to design and format your unsubscribe link however you see like, so it will fully match the design of your HTML email template.
The above will create the following unsubscribe link in the HTML code: <a href="{{ocx_unsubscribe_link}}">your text</a>. This link feature allows you to design and format your unsubscribe link however you see like, so it will fully match the design of your HTML email template.![]() Note: When you use a customized unsubscribe link like described above, you can un-check the 'Unsubscribe default link' in the 'Unsubscribe Management' section of Step-1, which will simply add a non formatted unsubscribe link, to the very bottom of your email message.
Note: When you use a customized unsubscribe link like described above, you can un-check the 'Unsubscribe default link' in the 'Unsubscribe Management' section of Step-1, which will simply add a non formatted unsubscribe link, to the very bottom of your email message.![]() Note: that some ESP(s) enforce their own unsubscribe link, and will add a link to the bottom of your email, regardless. See full list here.
Note: that some ESP(s) enforce their own unsubscribe link, and will add a link to the bottom of your email, regardless. See full list here.









![]() Alternatively, if you'd like to store the images in Ongage, in the Ongage Image Library, you can simply store the Ongage image id, as the dynamic field value in list field value.
Alternatively, if you'd like to store the images in Ongage, in the Ongage Image Library, you can simply store the Ongage image id, as the dynamic field value in list field value.