Content FAQ
Table of Contents:
Email Messages
Does Ongage support text only emails
Generally speaking the answer is no (see below the exception to this rule).
Ongage sends all emails as Content-Type: multipart/alternative; Meaning both an HTML part (Content-Type: text/html; charset=UTF-8) and Text part (Content-Type: text/plain; charset=UTF-8) together in the same email. By and large this is considered best practice. Virtually all email clients nowadays support HTML rendering. ISPs (e.g., Gmail, Yahoo, Outlook.com, etc.) by and large consider multi-part sending to be less "spammy".
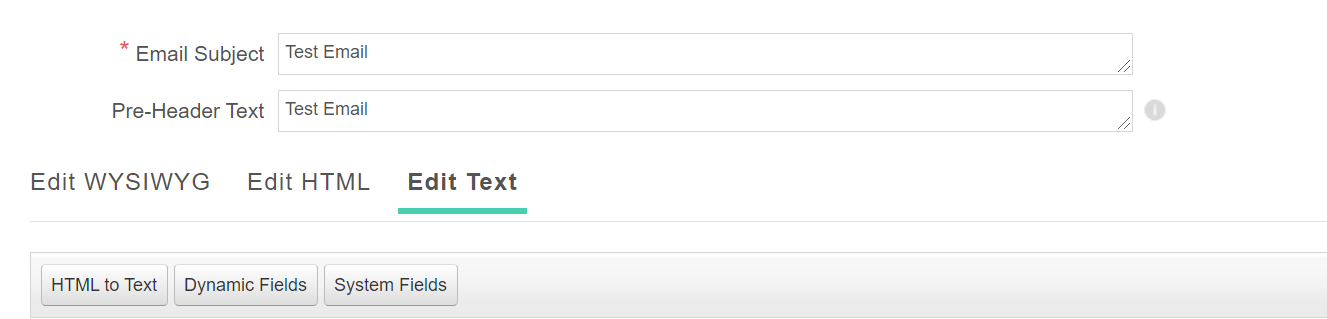
- When you click on 'Edit Text' tab, there you can enter the text part of the email message. By default, the first time you save your email message, texts in the HTML, will automatically be saved to the text only part of the email. If you update your HTML and want to refresh the text part, click on the HTML to Text button. This text part of the email is sent together with the HTML part of the email message as Content-Type: multipart/alternative.
- Having said that you can send a very simple HTML email that looks exactly like a plain text email.
Exception to this rule:
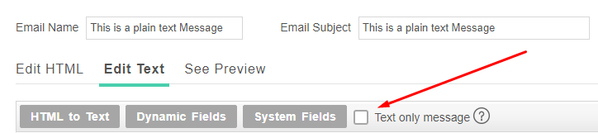
- Ongage does support sending plain text messages via SendGrid only. If you're connected to SendGrid, and you're interested in having this feature enabled in your account, please speak to your account manager. Once this feature is enabled, you'll have the following additional option inside the text section of the WYSIWYG editor:
How can I implement dynamic images in an email message
- Lets say you'd like to display different logos to different contacts based on the brand they're associated with. You can create a list field, let's say its name is 'logo', that will contain the name of the logo image. E.g., Target, Starbucks, etc.
- You'll need an external image server to host the logo images. The names of the images need to match the value in the list field, e.g., Target, Starbucks, etc.
- You need to make sure that each contact has the correct logo value in their list field.
- Then in the body of the email message use the dynamic list field in the URL of the image, as in the following example:
<img src="http://your.external.server/{{logo}}" width="50" height="50">
So that contact 1 with value 'Target' in their this list field will get the 'Target' logo, and contact 2 with with value 'Starbucks' in their list field will get the Starbucks logo.
For more about dynamic content in general see the following 2 sections:
- Ongage Feeds: HTML, RSS, XML and JSON
- Content and search there for 'if-then-else'
Responsive Email Messages
What does Ongage offer regarding responsive email messages
- All the templates in the 'Ongage Free Templates' folder under the Content → Templates Library are responsive.
- All email messages created with the BEE Free editor are responsive.
- You can use this online tool to covert plain HTML into Responsive code: https://foundation.zurb.com/emails/inliner-v2.html
HTML/WYSIWYG Editor
How to create a new line vs. a new paragraph
In the Ongage HTML/WYSIWYG editor:
<Shift-Enter>: creates a <br /> in the HTML, visually that is typically a single line space.
- <Enter>: creates a new paragraph <p> in the underlying HTML, visually that typically looks likes a double line space.
Grammarly is currently not compatible with the Ongage HTML/WYSIWYG editor
The popular English grammar and proofreading software - Grammarly browser extension is currently incompatible with Ongage's WYSIWYG editor, as it ends up adding thousands of characters of HTML code into the final HTML email message, which can cause errors when sending. Therefore till further notice, you'll need to remove or disable this extension when editing email messages in Ongage. Ongage will be looking at how to support this extension in the future.
How to turn-off link wrapping/tracking for a specific link in an email message
In the email message editor:
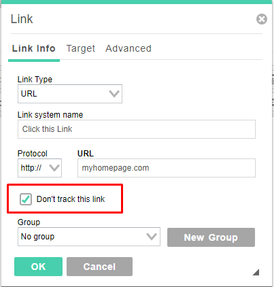
- Double click the link you wish not to track clicks and click counts.
- And check the 'Don't track this link' checkbox as illustrated in following screenshot. This will also cause clicks not to be counted.
 Typically you'll want to do this if you're managing unsubscribes with your own unsub link. Ongage's unsubscribe link automatically does not count clicks on it.
Typically you'll want to do this if you're managing unsubscribes with your own unsub link. Ongage's unsubscribe link automatically does not count clicks on it.
Can anyone use an external image server for hosting HTML email images?
Yes, in order to use External Images hosted on another server, one can follow steps given below.
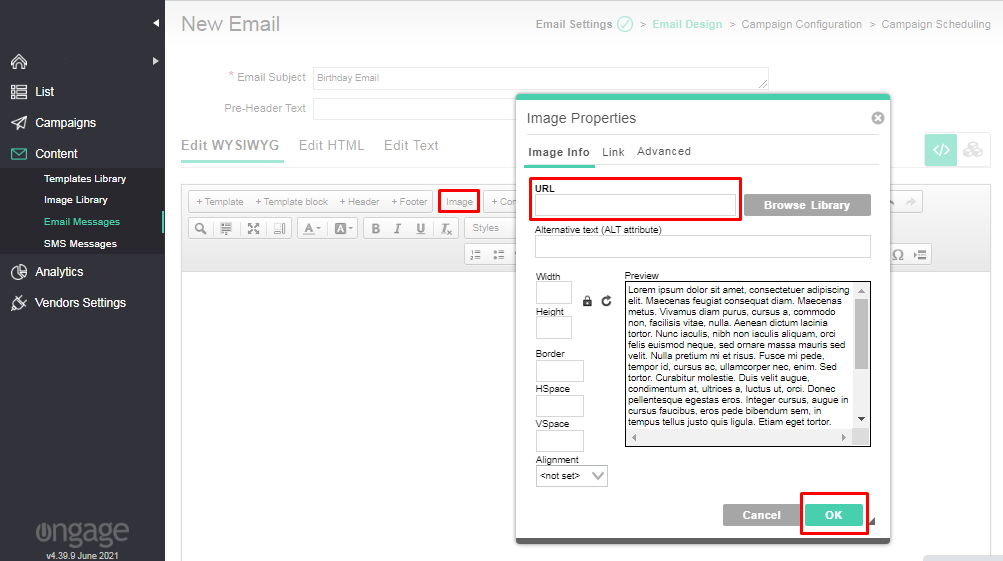
- Go to Email Message >> Email Message Editor.
- Click on the "Image" button in the edit WYSIWYG editor.
- It pops up with a new screen where you can add the URL of the images that are hosted outside the server.
![]() Note: Customers who host images on an external image server, will typically compose the HTML with the URLs to the image server outside of Ongage and then simply copy and paste the HTML into the HTML tab of the wysiwyg editor.
Note: Customers who host images on an external image server, will typically compose the HTML with the URLs to the image server outside of Ongage and then simply copy and paste the HTML into the HTML tab of the wysiwyg editor.
Appendix
Why are emails messages sent as multipart with a Text part
As noted above emails messages are sent Content-Type: multipart/alternative; Meaning both an HTML part (Content-Type: text/html; charset=UTF-8) and Text part (Content-Type: text/plain; charset=UTF-8).
- Nowadays most everyone uses an email client or service that supports HTML so one would think there's no need for the Text part. That said there are spam filters still using multipart as a weight when scoring an email's spammyness. So if you only include the HTML part it could have an impact when sending to recipients that use a spam filter that checks for this.
- Also one thing to keep in mind is accessibility, for vision impaired users, they often use screen readers that will check the text version of an email.